こんにちは、COTECHIです。
前回までに、「フロントページのヘッダーの下のアピールエリアに画像を貼り付ける方法」「フロントページの日付を消す方法」を書いてみたんだけど・・・

WordPressのCocooテーマのフロントページに新着記事一覧を表示させる方法って、どうやってやるのですか?

それでは、WordPress(Cocoon)の固定ページに、プラグインなしでフロントページから新着投稿一覧を表示させる方法を一緒に考えてみようか。
もくじ
フロントページから新着記事一覧を表示させる方法
サイト型に必要な2種類の固定ページを作成
「フロントページ」と、そこから「 新着投稿一覧」を見せる固定ページを作成します。手順は、至って簡単です。次の3つを行ってください。
- 「フロントページ」の固定ページを作る。
- 「新着投稿一覧」の固定ページを作る。
- 「新着投稿一覧」その固定ページを投稿ページ移して設定する。
「フロントページ」の固定ページを作成・設定
ワードプレスの管理画面で固定ページを新規作成します。

トップページ用として分かりやすいタイトルを入れます。(タイトルは表示しません。)
そして、右側の設定で、「ページタイプ」を「1カラム(広い)」にします。

「新着投稿一覧」の固定ページを作成・設定
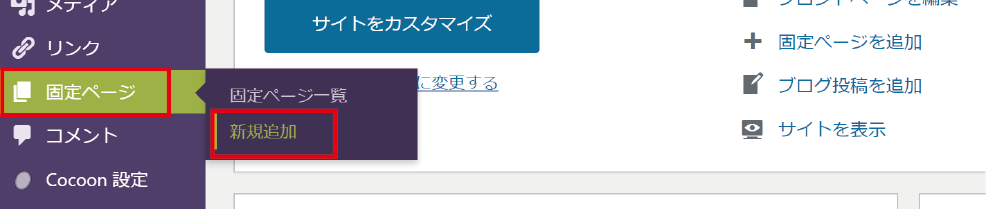
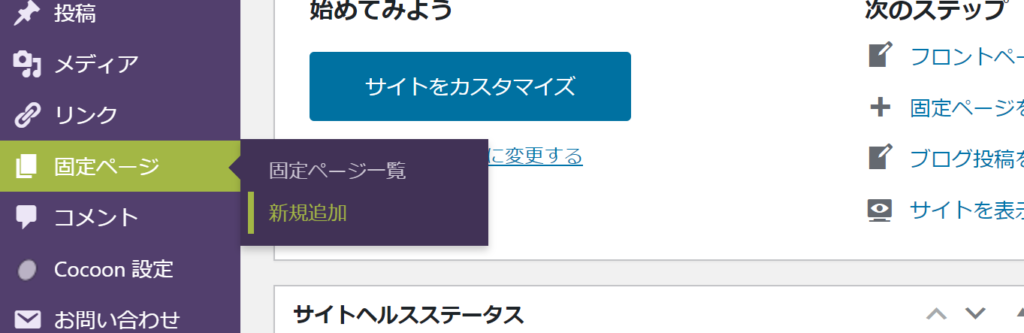
ダッシュボードから、「固定ページ」→「新規作成」をクリックします。

何でもよいですが、私は、「新規投稿一覧」としました。
パーマリンクは、「contents」としました。
タイトルとパーマリンクを決めたら、本文は何も書かずに公開します。
投稿ページに設定する
「ダッシュボード」→「設定」 → 「表示設定」

「ホームページの表示」で投稿ページを✓し、先ほど作成した「新規投稿一覧」ページをフロントページにしたい固定ページを選択して保存します。
・ホームページの設定 ⇒ 「固定ページ」にし、 ・ホームページ ⇒ 先に作成した「フロントページ用」固定ページを選択 ・投稿ページ ⇒ 先に作成した「新規投稿一覧」用固定ページを選択

これで無事に、ワードプレスに 「新規投稿一覧」 ページが作成されました。
https://chanceman.website/category/contents/ のトップページリンクを下のようなボタンに書き込んで、フロントページに貼り付ければ出来上がりです。
あとは、トップページに新着記事一覧を表示させましょう。
・・・・・・・・

そうじゃなくて、一覧そのものをフロントページの画像の下に表示させたいんですよー

そうか・・・それはちょっと手ごわい・・
それだったら、HTMLやCSSを使うことになりそうなので、次回「フロントページを1カラムのサイト型にする方法」で解説しよう!










![日本語音声入力が劇的に楽しくなる!Remote Mouse & Keyboard - PRO [iPhone]で快適音声入力](https://i0.wp.com/chanceman.website/wp-content/uploads/2021/10/Chanceman.website3.webp?fit=1280%2C766&ssl=1)