

「Cocoon」のデフォルトのトップページを「サイト型」のトップページにしてみたんだけど、画像がブロックに収まり、ヘッドとの隙間が空いちゃうんだけど・・
「Cocoon」 ではできないのかしら・・


ほんとだねー。それでは、アピールエリアを使って、ヘッダーの下に、ウィンドウの幅、またはサイトの幅いっぱいまで、画像を表示するやり方を解説しますよ。
もくじ
ヘッダーの下にウィンドウ幅いっぱいで画像を表示
アピールエリアとは・・・
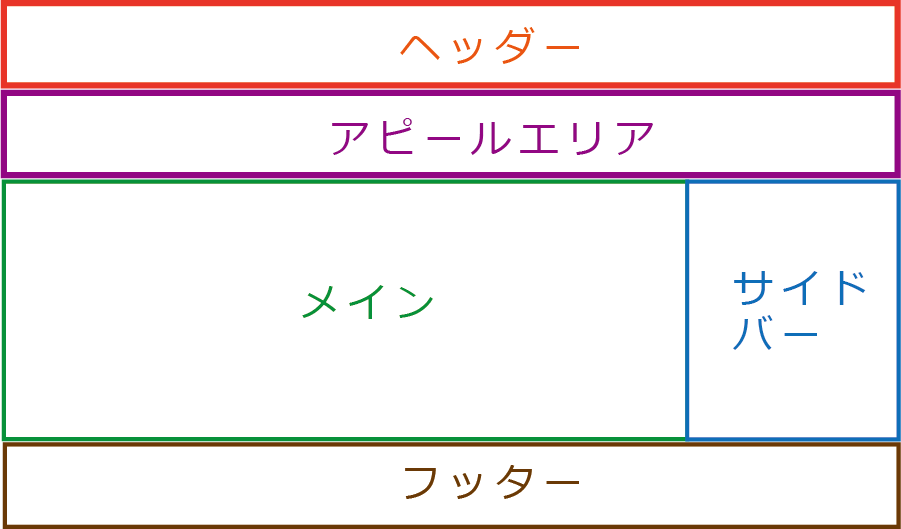
アピールエリアとは、ヘッダーの下のよく目立つ位置で、特に伝えたい事柄や、誘導したい事柄、ページなどをアピールするためのエリアです。
ヘッダーの下に画面いっぱいに広がった画像を表示して、その上にテキストやボタンでアピールしたい内容を書いて目立たせます。
このアピールエリアに、画像だけを表示すればよいということになります。

アピールエリアの表示範囲を設定しましょう
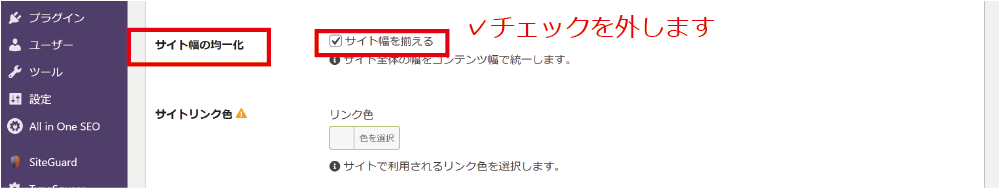
最初に、「Cocoon設定」から、「全体タブ」を選択して、「サイト幅の均一化」と書かれた項目を見つけます。

⇓ 下の方へいって・・・

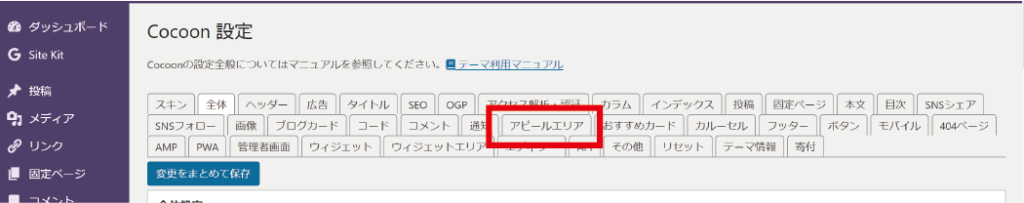
アピールエリアの設定を行います
アピールエリアの設定は、「Cocoon設定」から「アピールエリア」のタブを選択して行います。

⇓ 下の方へいって・・・


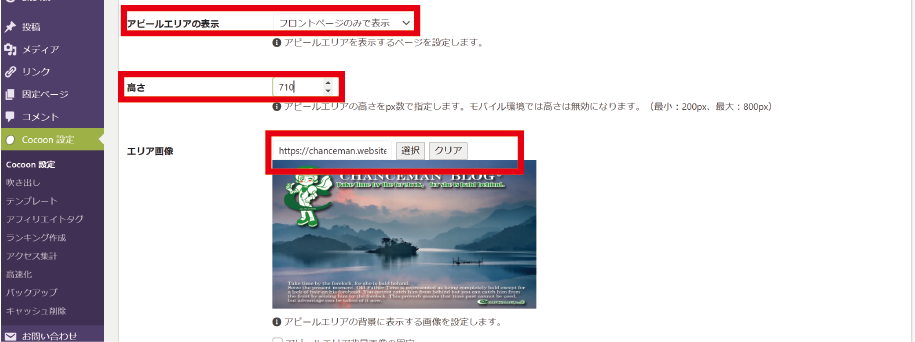
「アピールエリアの表示」で、「フロントページのみで表示」を指定します。
「高さ」は、画像と同じ高さ以上で指定してください。私が使用した画像は高さが700 px だったので、少し大きめの「710」にしています。
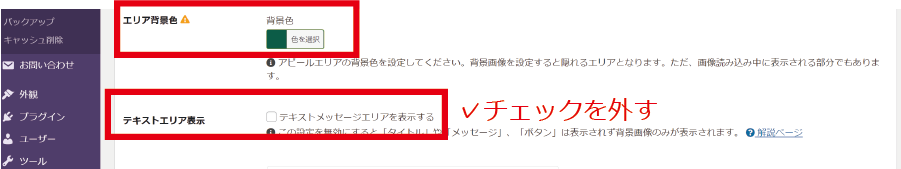
「エリア画像」には、用意していた画像を選択、「エリア背景色」は任意で、「テキストエリア表示」の「テキストメッセージエリアを表示する」のチェックを外します。
設定し終えたら、「変更をまとめて保存」をクリックして設定を保存。「フロントページ」が表示されているページを開きます。
ヘッダーとアピールエリアの隙間を確認します

ぴったりと収まりました!
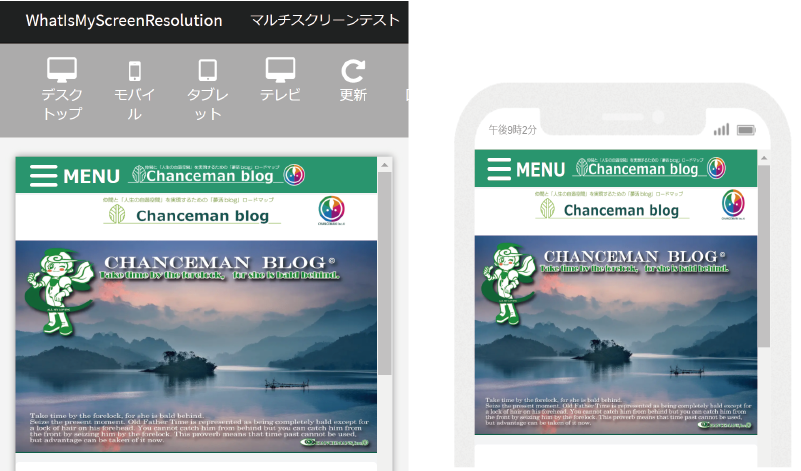
マルチスクリーンテストでアピールエリアの表示の様子をチェックしてみます


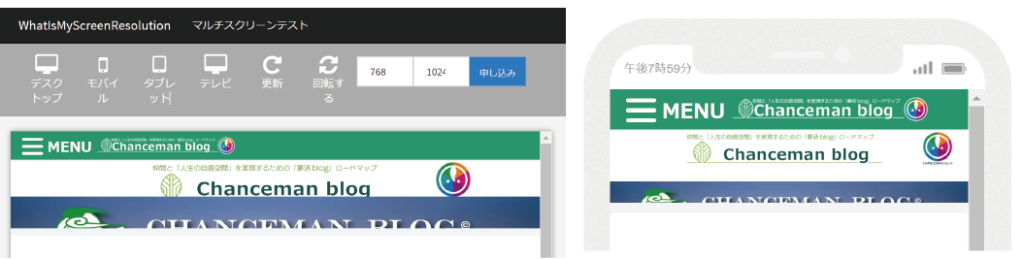
レスポンシブテストで、いろいろなサイズでマルチスクリーンテストをしてみると・・・
あれ、アピールエリアの画像は、PC画面のサイズでは、問題なくすべてがきっちり入っていますが、iPadやiPhone程度の画面になると、coverで表示されるようです。
また、モバイル端末の画面サイズの画面幅になると画像の高さが極端に小さくなり画像の上部の一部しか表示されていません。どうしたらいいのでしょう?

うーん・・・
モバイル端末サイズで、画像がつぶれるのを防ぐには、次のCSSを追加してみてはどうかなあ。
「height:の値」は画像の横サイズ見合った値を設定します。
パソコン ・モバイルで縦横比を保持するCSS
パソコンもモバイル等もともに画像の縦横比を保持したい場合は、次のように記述します。
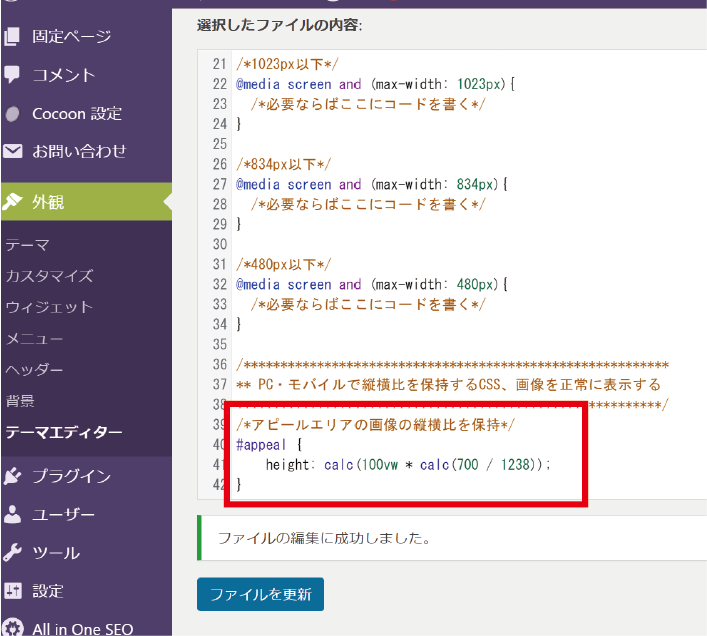
/*アピールエリアの画像の縦横比を保持*/
#appeal {
height: calc(100vw * calc(700 / 1238));
}画像のheight(縦高さ)を、画面幅に比例させます。
heightの値は、CSSに記述した画像サイズから計算されます。
- height: calc(100vw * calc(画像高さ / 画像横幅));
例えば、私が配置する画像が 1283px × 700px のでしたので、次のように記述しました。
height: calc(100vw * calc(700 / 1283))
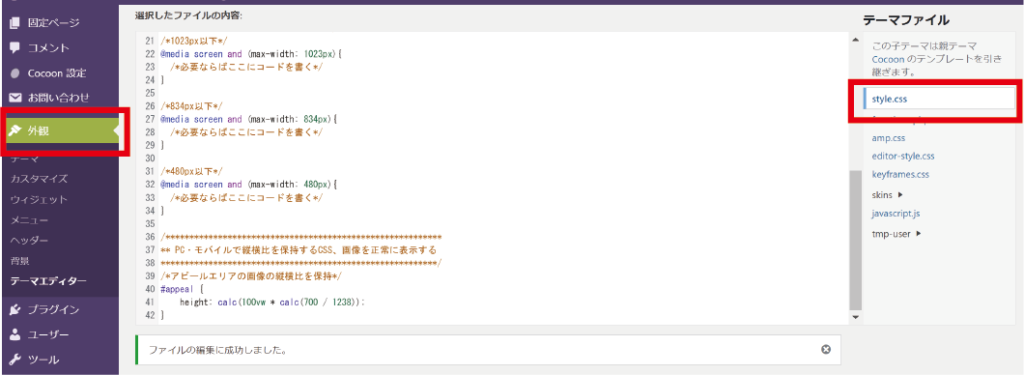
上記のCSSの追加方法
アピールエリアを使っているのはトップページだけなので、トップページのカスタムCSSを使って記述します。
「外観」→テーマファイル「Style.css」の最後に追加記述します。


最後に確認・・・
しっかり表示されていますね。


iPadやiPhoneの画面でも、いろいろな画面に合わせてきれいに表示されましたね!







![日本語音声入力が劇的に楽しくなる!Remote Mouse & Keyboard - PRO [iPhone]で快適音声入力](https://i0.wp.com/chanceman.website/wp-content/uploads/2021/10/Chanceman.website3.webp?fit=1280%2C766&ssl=1)































