こんにちはー、COTECHI です。
今日もよろしくお願いします。
さて・・最近、blogを始めたのですけど、「お問い合わせフォーム設置しておくとSEO対策になるのかな?」「お問い合わせフォーム」を設置したほうがいいみたいなんだけれど、どうやればいいのでしょうねえ? 今でなくても、後でもいいのでしょうか?

う~ん・・とくにビジネス目的だった場合は、Webサイトにお問い合わせフォームの有る無しは重要な事ですよねえ・・・。
いざというときの訪問者からの連絡手段にもなりますし、私は、いつでも読者様からのコンタクトを受け付けてますよというSEO対策にもなりから、かなり大切なことだと思いますよ。
Googleは検索結果順位に「 E-A-T 」というのを重要視すると公言しています。 「 E-A-T 」とは・・・
もくじ
WordPressのお問い合わせフォームを作成する
GoogleのE-A-Tとは
「 E-A-T 」とは、Googleが独自に定めた以下の3つの評価基準の頭文字をとって表現した造語です。
・Expertise – 専門性 ・Authoritativeness – 権威性 ・TrustWorthiness – 信頼性
Googleの品質評価ガイドライン
ですが、お問い合わせフォームの設置があるかどうかは、この中の「 TrustWorthiness」信頼性に寄与するといわれています。

ふーん・・お問い合わせフォームを設置することでユーザーからの信頼性が向上し、サイトの評価も上がるのなら、Googleアドセンス(広告収入)への申請も考えているブロガーさんなら、最初に設置すべきメニューと言えますね。

だったら・・
このBlogは、WordPressのCocoon(コクーン)で作成しているのだから、 Cocoonでつくる人向けに、 「お問い合わせフォーム」をどうやって設置するのか、その手順をご紹介しますね。
「お問い合わせフォーム」を設置手順 ・ Cocoon(コクーン)テーマ版

お問い合わせ用の「固定ページ」を作成する
まず、最初に、お問い合わせを受けられるフォーム用の「固定ページ」を作成する必要があります。お問い合わせページなので、投稿ではなく、固定ページにて作成します。
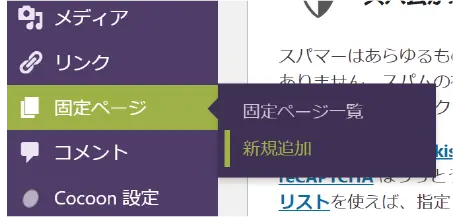
(1) WordPressの管理画面(ダッシュボード)の左側メニューの「固定ページ」⇒「新規追加」をクリックします。

(2)「新規固定ページを追加」の画面表示 ⇒ 「タイトルを追加」のところに「お問い合わせ」と入力して「公開する」⇒「公開」をクリックします。
(3) 画面に「固定ページを公開しました」と表示されたら完了です。
この段階で「お問い合わせフォーム」を設置するための「固定ページ」の準備が完了しました。
しかし、これだけですと、まだ、サイトには「お問い合わせ」フォームが表示されません。
WordPressテーマのCocoon(コクーン)には、「お問い合わせフォーム」設置機能がとうさいされていないので、プラグインを使います。
お問い合わせフォームのプラグイン「Contact Form 7」を使う
Contact Form 7 をインストール
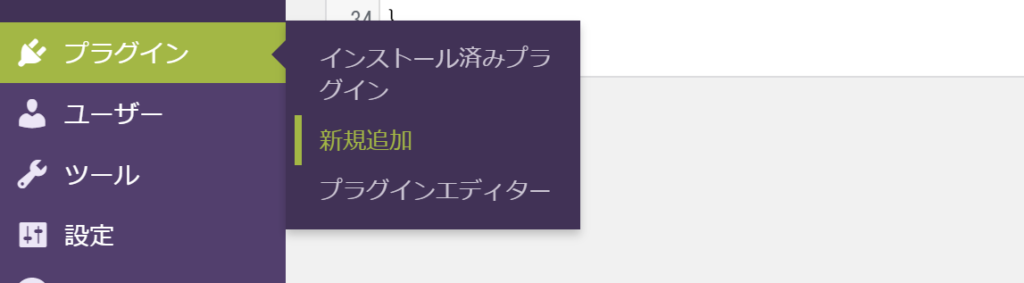
「プラグイン」の「新規追加」

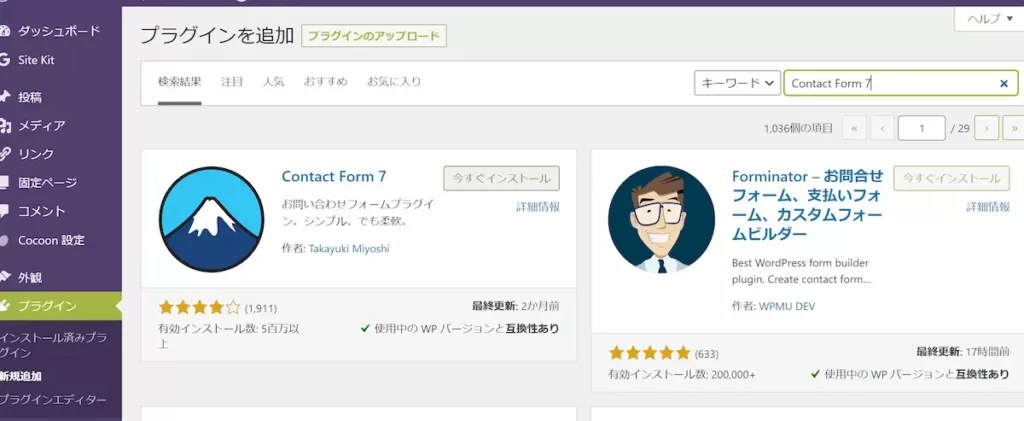
「Contact Form 7」と検索すると富士山の絵がすぐ出てきますので、これをインストールして、「有効化」をしましょう。

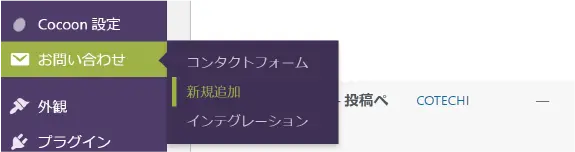
インストールが完了すると。WordPress管理画面のメニューに、「お問い合わせ」という項目が追加されます。
これがContactForm7の設定メニューとなります。
「お問い合わせのコード」の作成と設置
(1) 「Cntact Form 7」のインストールで作成された、左側メニューの「お問い合わせ」⇒「新規追加」をクリックして下さい。

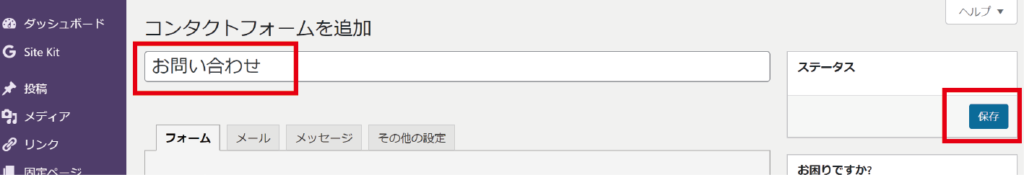
(2) 「コンタクトフォームを追加」の画面
「お問い合わせ」と入力して、保存をクリックします。

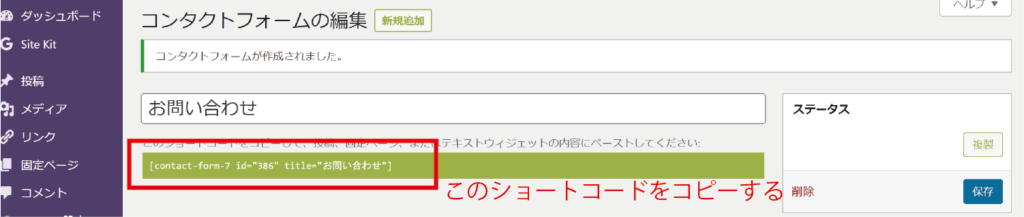
(3) 「コンタクトフォームの編集」の「ショートコード」をコピー

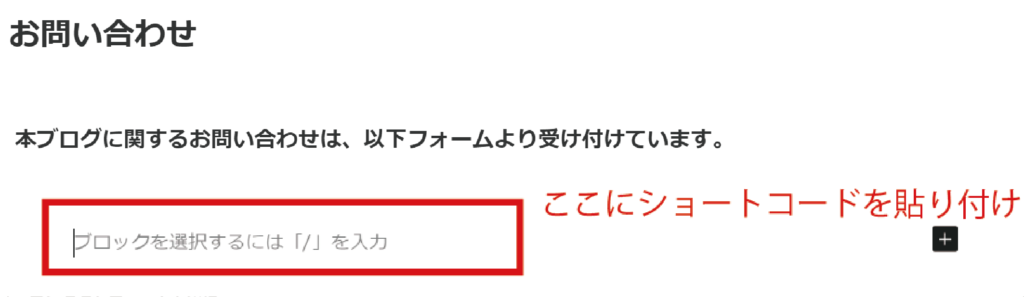
(4) 先に作成した「固定ページ」に貼り付ける
タイトルは「お問い合わせ」にします。
パーマリンクは「contact」にします。
本文に「本ブログに関するお問い合わせは以下フォームより受け付けています。」などの文言を記入して、 「ショートコード」 を貼り付けておきます。

これで、ショートコードの作成と設置の作業完了です。
「お問い合わせ」をフッターに表示する
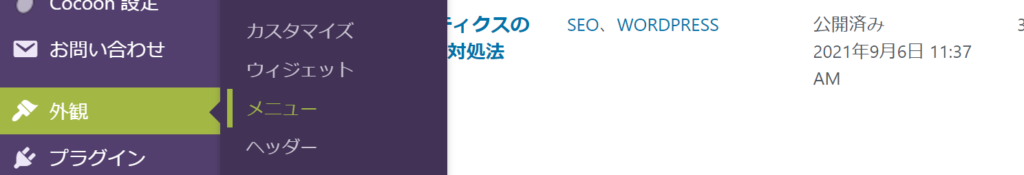
(1) 左側メニューの「外観」⇒「メニュー」で「メニュー画面」を表示します。

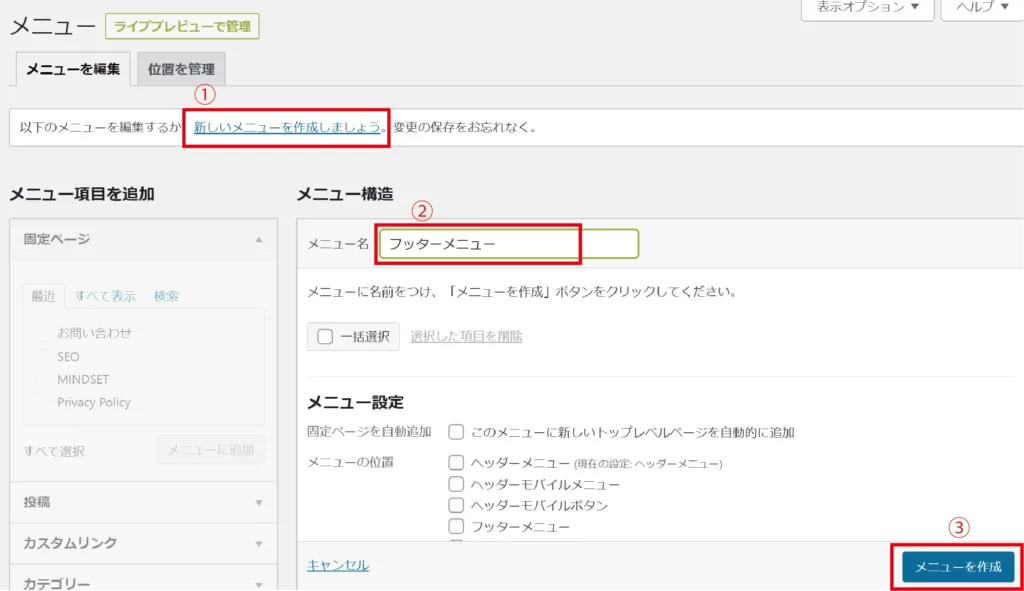
(2) メニュー名に「フッターメニュー」と入力し「メニューを作成」をクリックします。

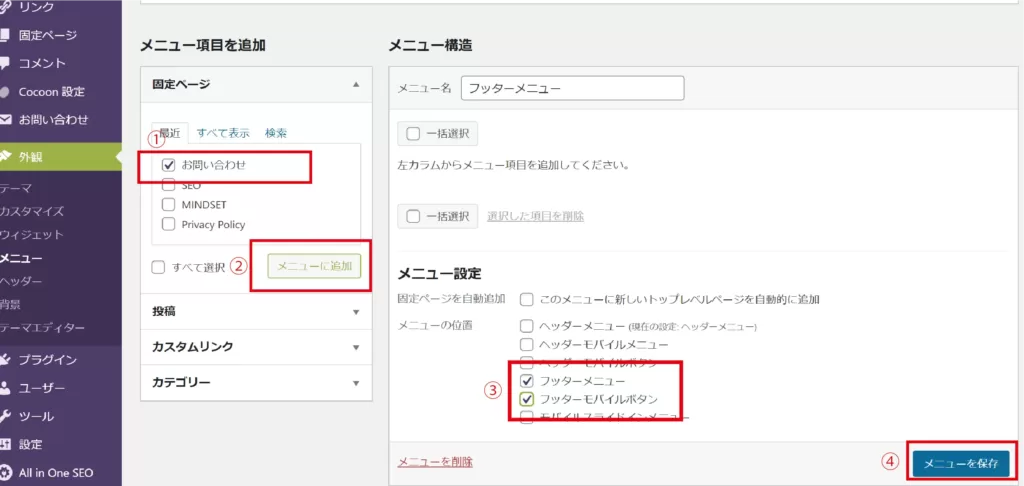
(3) メニュー項目を追加
左側「固定ページ」の一覧の「お問い合わせ」が選択可能になります。
チェックを入れ「メニューに追加」⇒メニュー設定の「フッターメニュー」や「フッターモバイルボタン」にチェックを入れ「メニューを保存」をクリックします。

これで、blogへの「お問い合わせ」の表示設定が全て完了しました。
最後に重要:AMP対策
プラグイン「Contact form7」を入れて、「お問い合わせフォーム」を設置している場合は、AMPと相性が悪いので以下の対応をします。
WordPressの固定ページ→「お問い合わせフォーム」のページを開き、右側の下の方にある「AMPページを生成しない」にレ点を付けます。

わーできましたね!
でも、ここで終わってしまわず、きちんとメッセージが届くかどうかを確認する為に、まず自分で適当な内容を入力して送信してみてくださいね。








![日本語音声入力が劇的に楽しくなる!Remote Mouse & Keyboard - PRO [iPhone]で快適音声入力](https://i0.wp.com/chanceman.website/wp-content/uploads/2021/10/Chanceman.website3.webp?fit=1280%2C766&ssl=1)