こんにちは、COTECHIです。
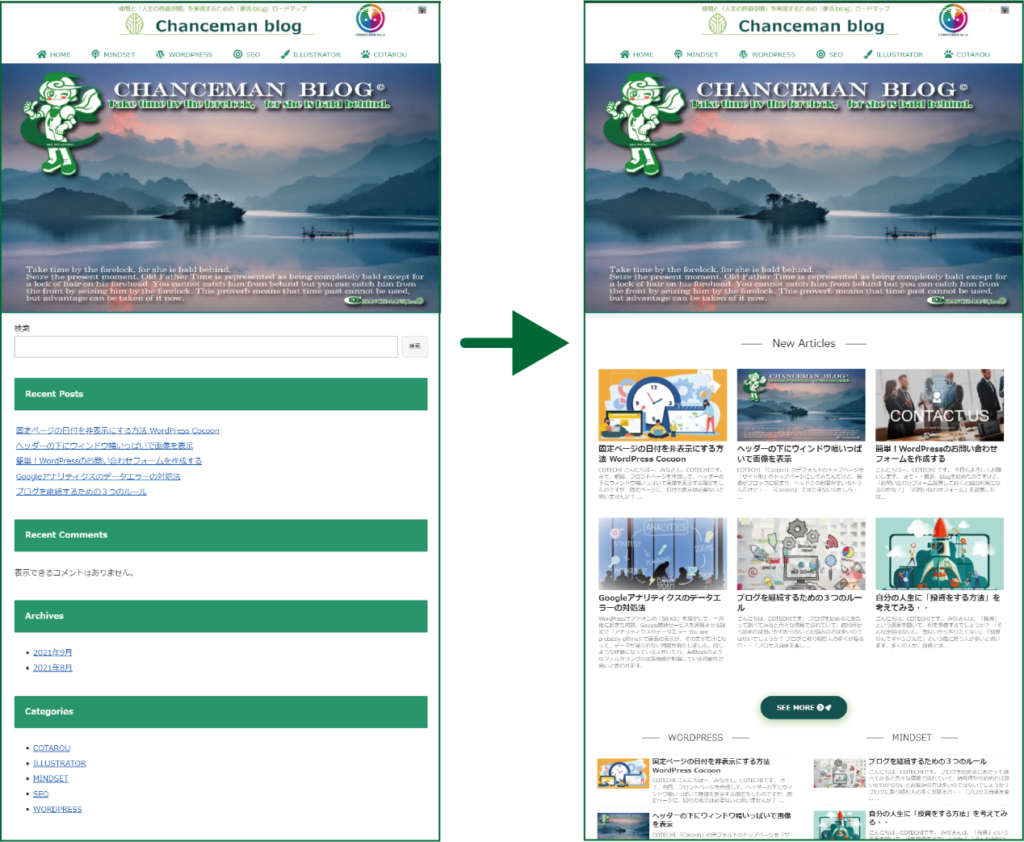
フロントページを1カラムのサイト型にすると、大きなサイト画像の下にblogのトップページで表示されるような「新着記事」や「カテゴリーごとの記事」が1画面に表示するのが難しいですね。


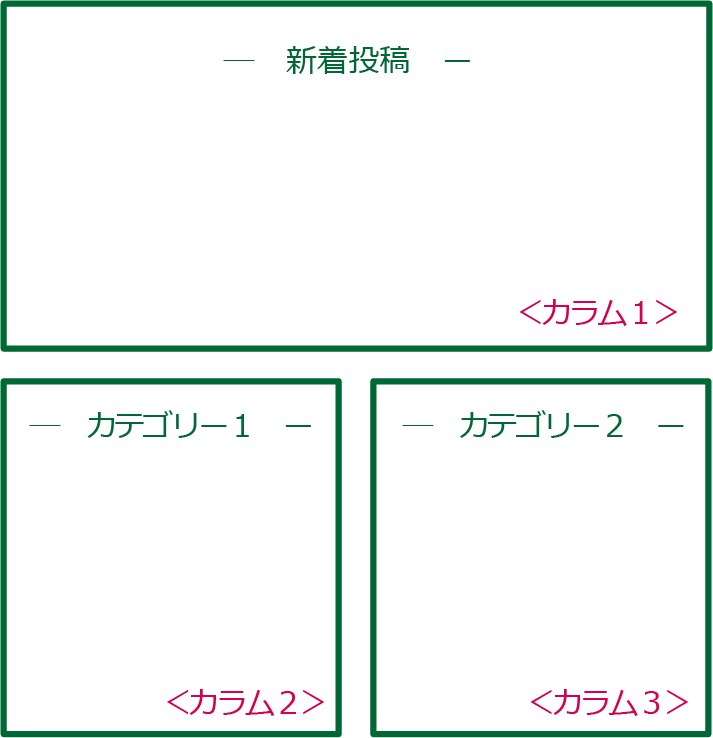
下の画像のようなイメージをしているんだけど・・・


そうか・・・
それでは、今回は、HTMLやCSSを使って、「サイト型&ブログ型」合体型のようなフロントページづくりに挑戦してみよう。
もくじ
フロントページを1カラムのサイト&ブログ型にする方法
サイト型に必要な2種類の固定ページを作成
最初に、固定ページを新規作成し、設定を行います。後ほど、固定ページを使って フロントページをつくり込んでいきます。このことについては、以前の下のブログを見てください。
「フロントページから新着記事一覧を表示させる方法」⇓
フロントページ用の固定ページで、記事一覧を作成
先に新規作成した フロン ページ用の固定ページを使います。
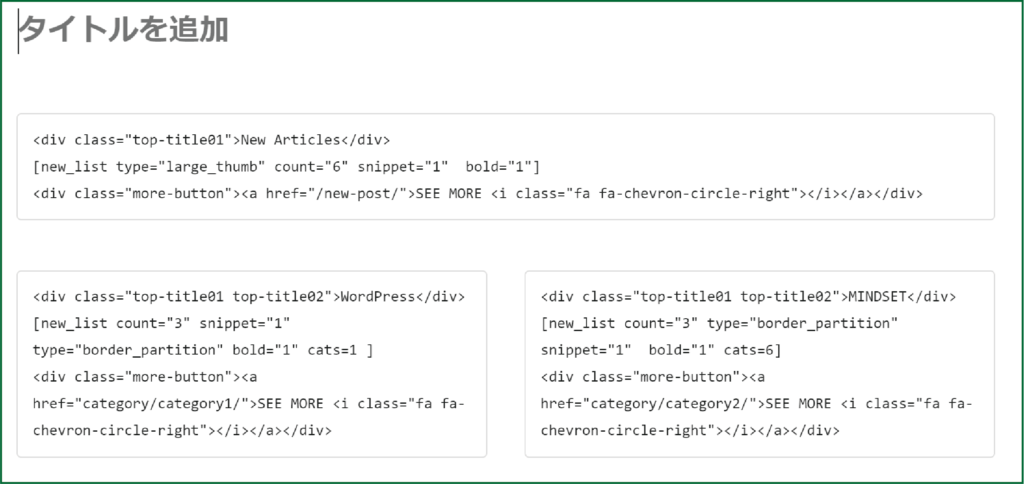
3つのカラムをつくって、「新着投稿一覧」を1つと「カテゴリー投稿の一覧」を2つを入れます。こんなイメージです。

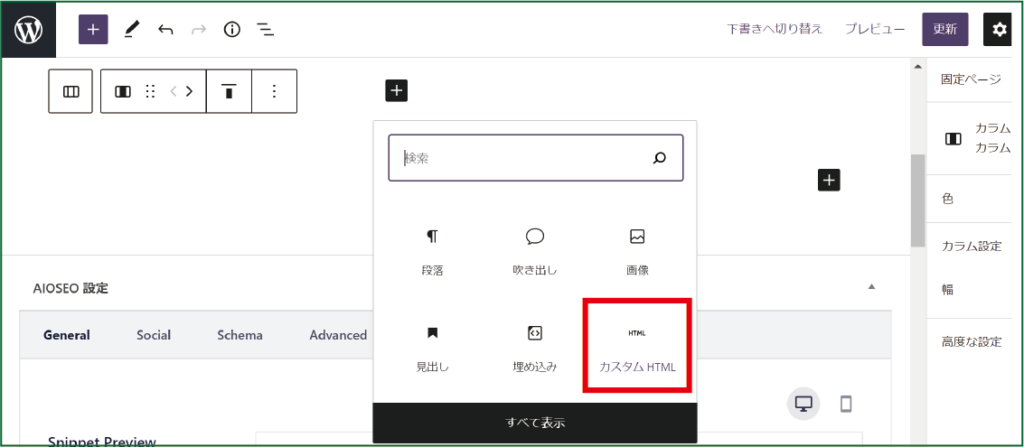
「新着投稿」用の枠を「カスタムHTMLブロック」でつくって、ショートコードを入れる
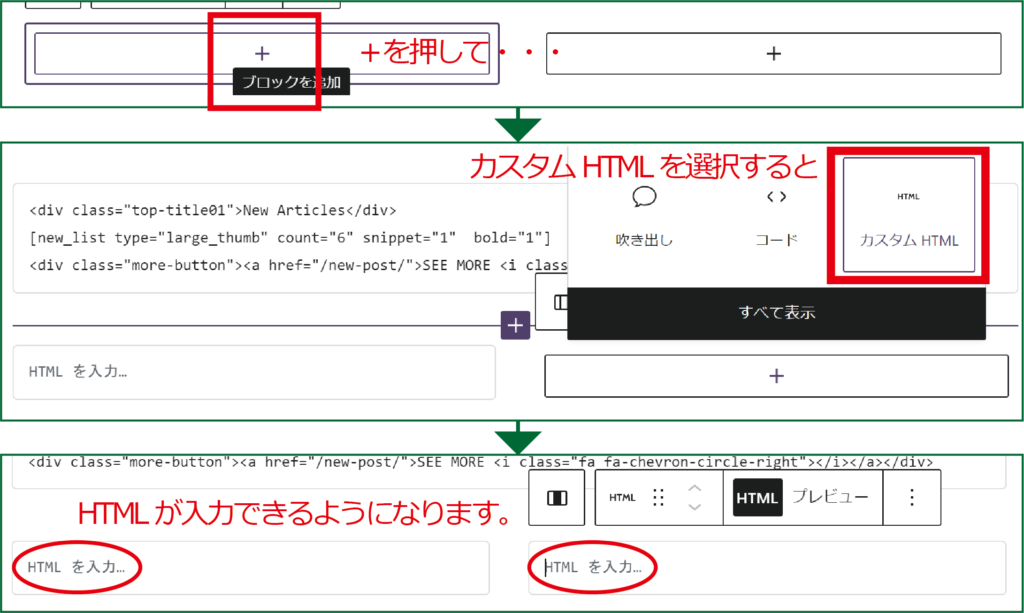
先に設定したフロントページ(固定ページ)に、カスタムHTMLブロックを挿入します。

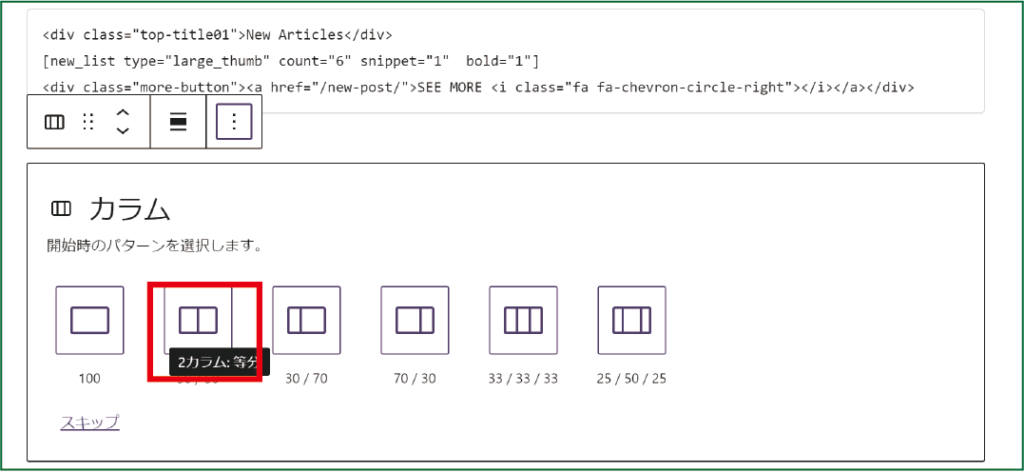
この「新着投稿」用のカスタムHTMLブロックに、以下のようにHTMLを記載します。
<div class="top-title01">新着投稿</div>
[new_list type="large_thumb" count="6" snippet="1" bold="1"]
<div class="more-button"><a href="/new-post/">SEE MORE <i class="fa fa-chevron-circle-right"></i></a></div><div class="top-title01">新着投稿</div> ・・・・・・・・タイトル用のdivタグに「top-title01」というクラスを付けてカスタマイズし、タイトルの両端に水平線が入るデザインにする。
[new_list type="large_thumb" count="6" snippet="1" bold="1"]・・・
[new_list type="large_thumb" count="6" snippet="1" bold="1"]・・・new_list:新着記事一覧、type=”large_thumb”:大きなサムネイル表示、count=”6″:6記事表示、snippet=”1″:記事抜粋表示、bold=”1″:記事タイトルを太字にする
<div class="more-button"><a href="/new-post/">SEE MORE <i class="fa fa-chevron-circle-right"></i></a></div> ・・・ new-post :新規記事固定ページのURLスラッグ(URL の最後の部分)を記入する、SEE MORE:「もっと見る」などお好みの文字で
※赤文字は、任意で変えれば、タイトル名や表示できる投稿数を変えることができます。
「カテゴリー別一覧」 用の枠を「カラムブロック」でつくって、ショートコードを入れる
同じくフロントページ用の固定ページで、先に作成した「新着投稿」用のブロックの下に、「カテゴリー別一覧」 用の枠を「カラムブロック」の2カラム等分を挿入します。


2カラムのそれぞれに「カスタムHTML」を挿入します。
左のカラムに以下のコードを記載します。
<div class="top-title01 top-title02">カテゴリー1</div>
[new_list count="3" snippet="1" type="border_partition" bold="1" cats=10 ]
<div class="more-button"><a href="category/category1/">SEE MORE <i class="fa fa-chevron-circle-right"></i></a></div>右のカラムに以下のコードを記載します。
<div class="top-title01 top-title02">カテゴリー2</div>
[new_list count="3" type="border_partition" snippet="1" bold="1" cats=9]
<div class="more-button"><a href="category/category2/">SEE MORE <i class="fa fa-chevron-circle-right"></i></a></div><div class="top-title01 top-title02">カテゴリー1</div>・・・タイトルの両端に水平線が入るデザインにします。
[new_list count="3" snippet="1" type="border_partition" bold="1" cats=10 ]・・・new_list:カテゴリーの新着投稿、count=”3″:3記事表示、snippet=”1″:記事抜粋表示、type=”border_partition”:カードの上下に区切り線を入れる、bold=”1″:記事タイトルを太字にする、cats=10:表示するカテゴリーID
<div class="more-button"><a href="category/category1/">SEE MORE <i class="fa fa-chevron-circle-right"></i></a></div> ・・・記事一覧の下に「SEE MORE(もっと見る)」ボタンを設置します。この文字は、ご自身でお好きな文字表記に差し替えてください。リンク先は、この例では、カテゴリ一覧用の固定ページスラッグ「category1」と記載しています。ご自身で決めたスラッグ(URLの最後の部分)と差し替えてください。
※赤文字は、任意で変えれば、カテゴリー名や表示できる投稿数を増やすこともできます。
※cats=10の「10」はカテゴリーのIDです。カテゴリIDは、カテゴリ設定画面のURL(tag_ID)から取得します。
人気記事一覧を表示する場合は、「new_list」の代わりに「popular_list」を使用します。
また、カテゴリーの代わりに、タグ一覧を表示させる場合は、「cats」の代わりに「tags」を使います。おすすめ記事を表示させたい場合は、おすすめ記事用のタグを使うとできます。詳しくはコクーンのマニュアルで「新着記事一覧のショートコード」をご覧ください。
以上で、フロントページ(固定ページ)の作業は終わりです。下のようになりました。

※テーマや表示数は変更しています。
CSSを子テーマのスタイルシート (style.css)に追加します
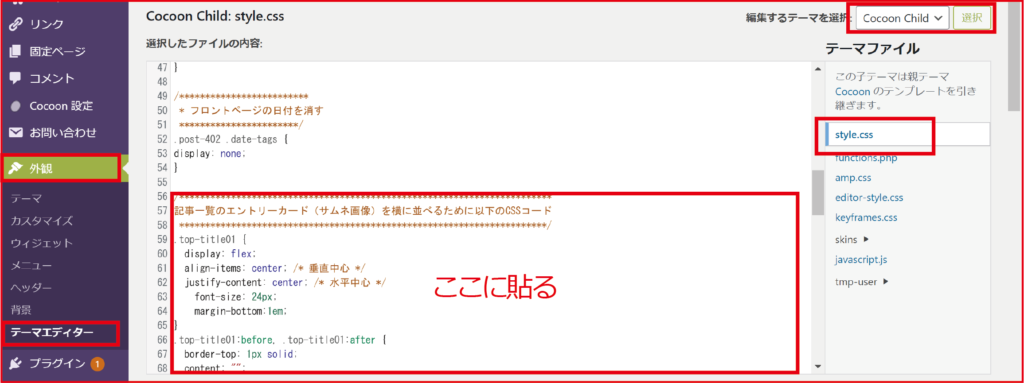
「外観」→「テーマエディター」→「子テーマ」→「style.css」を選択して、CSSコードを貼ります。※Cocoon専用の子テーマCocoon Child

/************************************************************************
記事一覧のエントリーカード(サムネ画像)を横に並べるために以下のCSSコード
***********************************************************************/
.top-title01 {
display: flex;
align-items: center; /* 垂直中心 */
justify-content: center; /* 水平中心 */
font-size: 24px;
margin-bottom:1em;
}
.top-title01:before, .top-title01:after {
border-top: 1px solid;
content: "";
width: 2em; /* 線の長さ */
}
.top-title01:before {
margin-right: 1em; /* 文字の右隣 */
}
.top-title01:after {
margin-left: 1em; /* 文字の左隣 */
}
/*************************
/* エントリーカード横に並べる */
.widget-entry-cards.card-large-image .a-wrap {
width:32.5%;
height:auto;
display: inline-flex;
}
@media screen and (max-width: 768px) {
.widget-entry-cards.card-large-image .a-wrap {
width:49%;
display: inline-flex;
}
}
@media screen and (max-width: 480px) {
.widget-entry-cards.card-large-image .a-wrap {
width:auto;
display: inline-flex;
}
}
.widget-entry-cards.not-default figure img {
padding: .5em;
}
.widget-entry-cards.card-large-image .a-wrap {
font-size: 95%;
text-align: left;
padding:.5em;
}
/***********************************************
記事一覧の下に「SEE MORE(もっと見る)」ボタンを設置します
***********************************************/
/* もっと見るボタン */
.more-button {
max-width: 170px;
margin: 0 auto;
}
.more-button a {
display: block;
margin:25px 0;
padding: 0.8em 1em;
border-radius: 2em;
color: #fff;
font-size: 16px;
font-weight: 700;
text-decoration: none;
background: #13534f;
box-shadow: 0 5px 20px rgba(100, 160, 47, .5);
text-align: center;
-webkit-transition: all 0.3s;
transition: all 0.3s;
opacity:1;
}
.more-button a:hover{
box-shadow:none;
transform: translateY(3px);
opacity:1;
}
.top-title02{font-size: 20px;} /* カテゴリー一覧タイトル文字サイズ */フロントページに必要ないものを非表示にする
最後に固定ページタイトルや投稿日・更新日など、必要ないものを以下のCSSで非表示にします。 先の、「style.css」を選択して、CSSコードを追加します。
/*フロント固定ページのタイトルを非表示 */
.home .article h1{display:none;}
/*フロント固定ページのの投稿日を非表示 */
.home .post-date{display:none;}
/*フロント固定ページの更新日を非表示*/
.home .post-update{display: none;}
/*フロント固定ページのシェアボタンを非表示*/
.home.page .sns-share{display: none;}
/*フロント固定ページのフォローボタンを非表示*/
.home.page .sns-follow{display: none;}
/*フロント固定ページの投稿者名を非表示*/
.home.page .author-info{display: none;}これで終了です。

やったー!イメージ通りになりましたねー!