

こんにちはー、みなさん。COTECHIです。
さて、前回、フロントページを作成して、ヘッダーの下にウィンドウ幅いっぱいで画像を表示する設定をしたのですが、固定ページに、日付の表示は必要ないと思いませんか?

そうだねえ。
フロントページ 本の表紙のようなものだから、日付の表示は、不要だなあ。


フロントページなど、固定ページだけ、日付が消せますか?

はい、では、今回は、WordPressのCocooテーマで、固定ページなどの日付を表示しない設定の仕方について、いっしょに考えてみよう!
もくじ
固定ページの日付を非表示にする方法 WordPress Cocoon
個別に固定ページの日付を非表示にする方法

固定ページに「フロントページ」「プロフィール」「お問い合わせ」「プライバシーポリシー」などががある場合、全ての日付を非表示にするのではなく、「 フロントページ 」だけを非表示にするといった、個別に非表示にする方法です。
投稿のIDを調べる
日付を非表示にしたいページの投稿IDを調べます。
① WordPressのダッシュボードから「固定ページ」→「固定ページ一覧」を選択します。
② 固定ページ一覧の中の変更したい「ID」をメモしておきます。

CSSに追加するコードをつくって、子テーマのstyle.cssに追加する

追加するために作成するコードは、以下の1行です。
〇〇 には、先ほど調べた投稿「 ID」を入れます。
.post-〇〇 .date-tags {
display: none;
}「.post-〇〇 .date-tags,」が固定ページ1ページ分となるので、さらに増やしたい場合は「.post-〇〇 .date-tags,」を追加してください。
子テーマのスタイルシートにコードを追加する場合
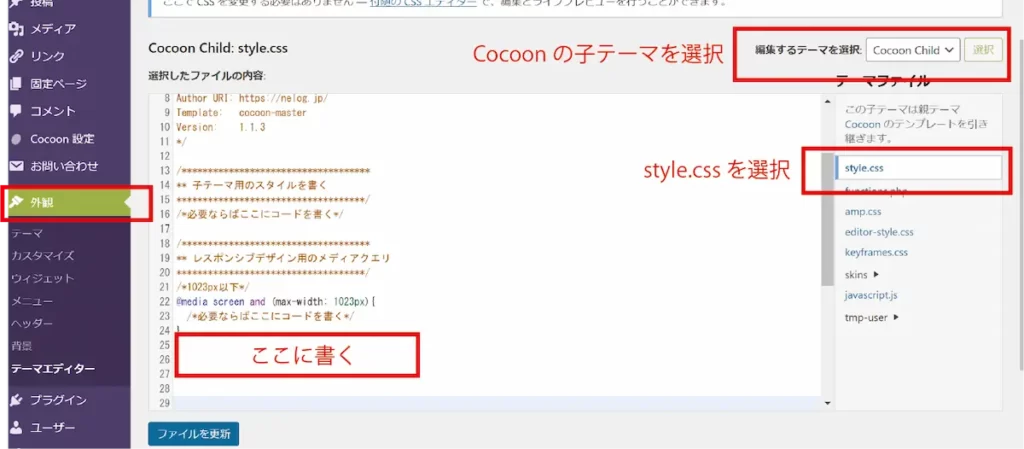
WordPressのダッシュボードから「外観」→「テーマエディター」で、Cocoon Child スタイルシート(style.css)に追加します。

コードの最後に追加をすればいいでしょう。後から見た時に何のコードだったのかわかるように、説明を以下のようにたしておくと便利です。
/*************************
* フロントページの日付を消す
***********************/
.post-402 .date-tags {
display: none;
}コードを追加したら、「ファイルを更新」を押して保存します。


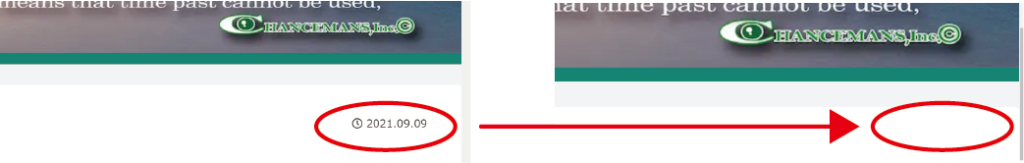
これで、指定した固定ページの日付が非表示になりましたね。

わーい!








![日本語音声入力が劇的に楽しくなる!Remote Mouse & Keyboard - PRO [iPhone]で快適音声入力](https://i0.wp.com/chanceman.website/wp-content/uploads/2021/10/Chanceman.website3.webp?fit=1280%2C766&ssl=1)




























