ヘッダーメニューアイコンを配置してお洒落に
ヘッダーメニューに無料でアイコンを表示するには・・

こんにちは、 COTECHI です。
WordPressのヘッダーメニュー(グローバルメニュー)にアイコンを足して、見やすくお洒落にしたいと思ったことはありませんか?

う~ん・・有料の WordPressの プラグインを使えば、簡単にできるのですが、お金を払ってまで・・と思ってしまいますね。

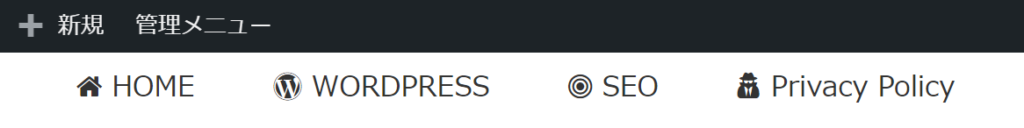
そこで、今回は、簡単に無料で、今まで文字だけだったヘッダーメニューに以下のようなアイコンをプラスする方法をご紹介します。
こんな感じにしたいです。↓

ヘッダーメニューの作成時にひと手間を・・
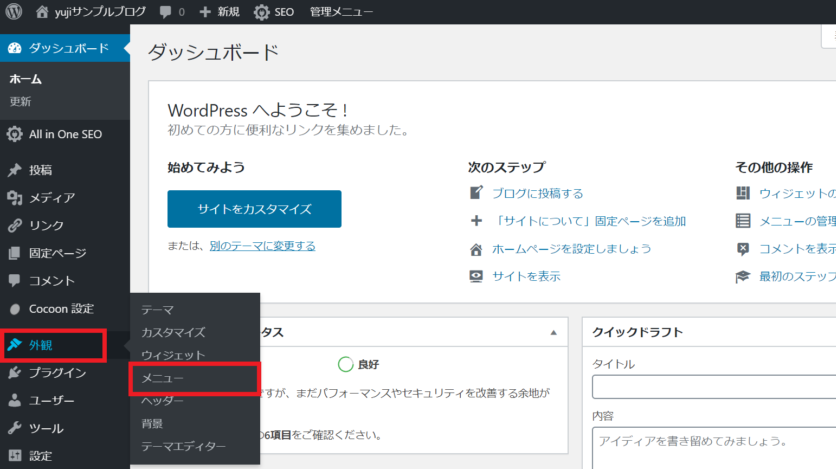
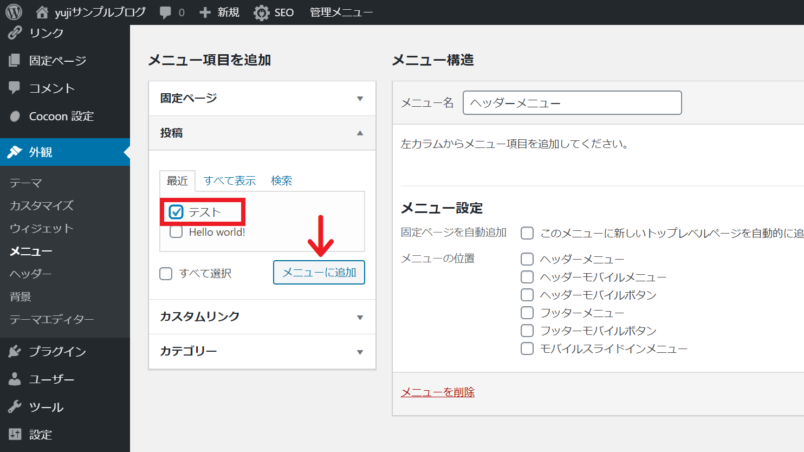
1.WordPressメニューの「外観」から「メニュー」を開きヘッダーメニューの内容を作成します。

2.メニュー名に【ヘッダーメニュー】と入力して「メニューを作成」をクリックします。「メニュー項目を追加」からメニューに並べたいコンテンツを複数選び、「メニューに追加」をクリックします。

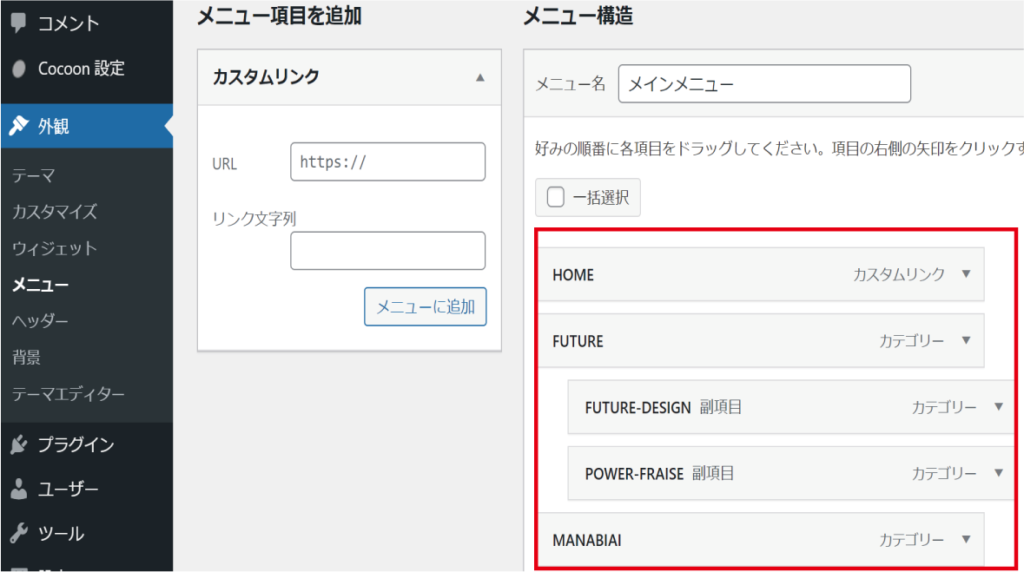
3.追加したコンテンツが並んで表示されるので、それぞれの「▼」をクリックして表示名を編集します。

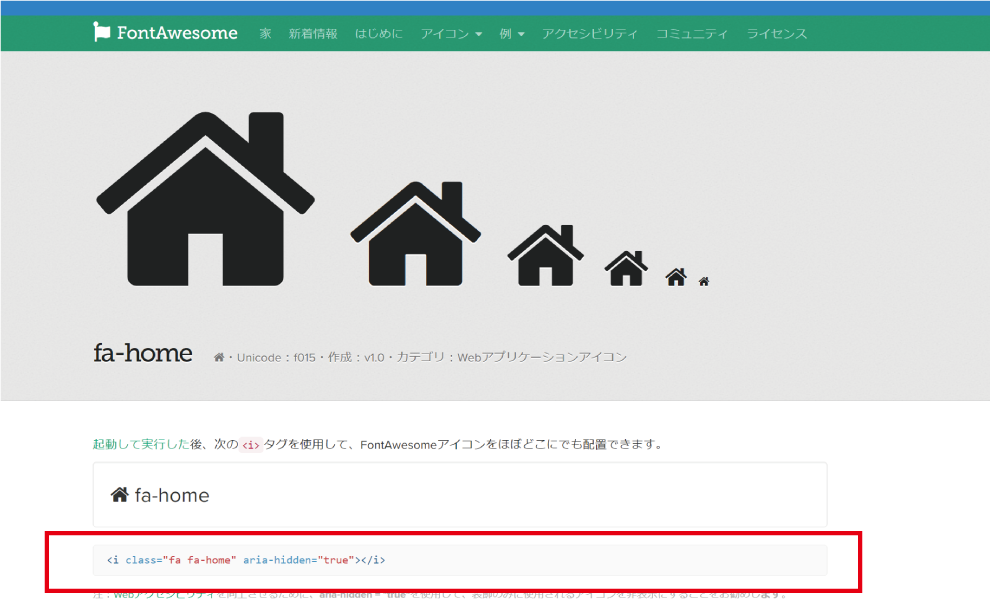
4.Font Awesomeから目的のアイコンを探す・・
サイトのデザインやブログの記事でアイコンを使うとき、よく利用されているサービスとしては「Font Awesome」があります。そこで、無料で使えるWebアイコンサービスのFont Awesomeを使用します。
公式サイトは以下になります。Font Awesome 4 はココ : https://fontawesome.com/v4.7/


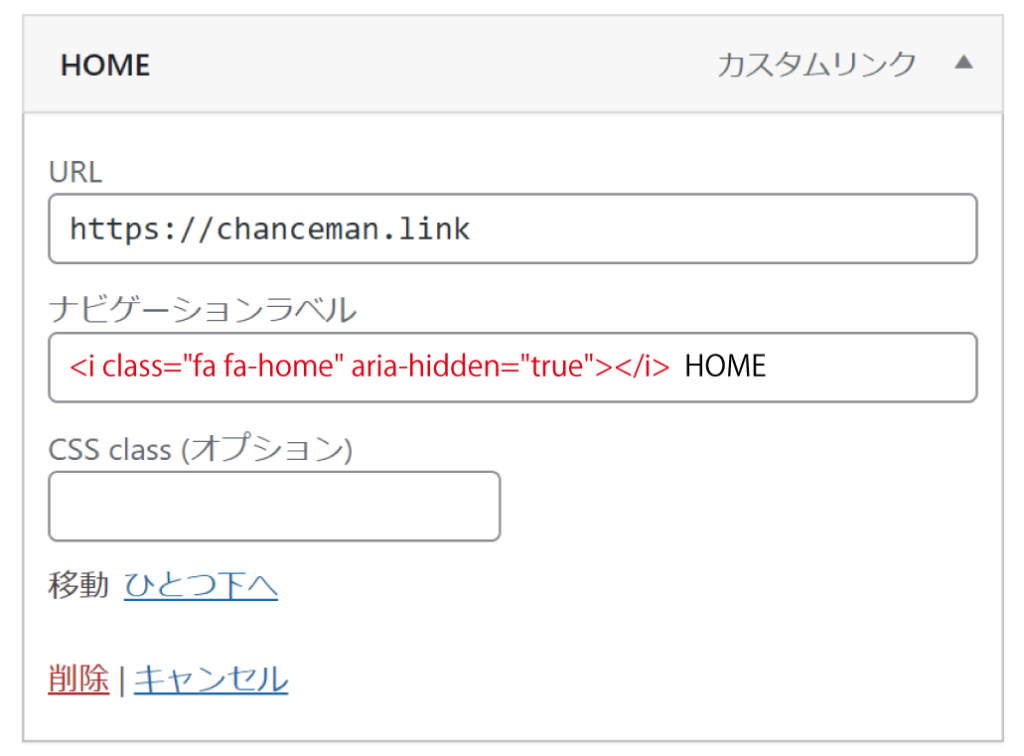
5.メニューのナビゲーションラベルに貼り付ける

ここでは、「ナビゲーションラベル」に、先ほどコピーしたアイコンフォントのHTMLソースをペーストした(赤文字部分)後に、表示したい文字を入力します。ここでは半角スペースの後、"HOME"と入力しました。
これで保存すれば出来上がりです。その他のメニューも同じように繰り返しましょう。
※Font Awesomeの最新はVer.6ですが、Cocoonで対応しているのはVer.4.7.0ですので、Ver.4.7.0を使ってください。
追加:Cocoon 2.0.0からFont Awesome5を利用できるようになりました。WordPress管理画面から「Cocoon設定」を選択し、「全体」タブの「サイトアイコンフォント」で「Font Awesome5」を選択してください。この設定変更のみで、アイコフォント変更することが可能です。