こんにちは~、 COTECHI です。
Cocoonにテーマを変えて、ヘッダーをカスタマイズしていたら、なかなか思うようなイメージに近づきません。
みなさんもきっとこんな苦労をしていませんか?

手を加えたのは、サイトの顔となるヘッダーとナビゲーションメニューだね。
カスタマイズする際の自分用の覚書として残しておくといいよ。
ナビゲーションメニューのアイコンを大きくします‥
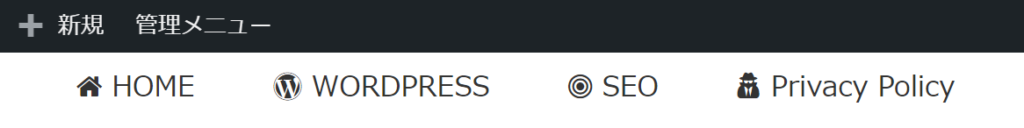
前回、ちょっと寂し過ぎる気がして、メニューが目立つよう、無料でアイコンを付けてみました。
アイコンはFont Awesomeを使用しますが、CocoonはFont Awesomeに対応しているので導入は簡単です。
管理画面の「外観」→「メニュー」を開き、ナビゲーションラベルに追記するだけです。
詳しくは、→

メニューの存在感が少し出てきましたが、もうひと手間加えてアイコンを大きくしていきましょう。
Home はこんな感じで「メニュー」の「ナビゲーションラベル」に記入をしましたが↓
<i class="fa fa-home"></i>HOME
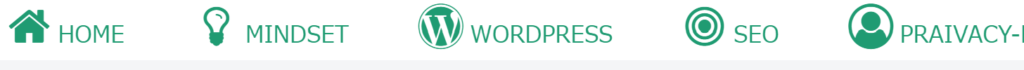
ここに下用に fa-fw と fa-2x を足します。
<i class="fa fa-home fa-fw fa-2x"></i>HOME
fa-fwは、アイコン表示幅を統一させるものです。アイコンによってそれぞれの幅が違うため、リストやリンクボタンなどで利用すると、テキスト部分の表示開始位置がかわってしまいます。
そのため、アイコンを表示している部分に統一の幅を持たせるために、 fa-fw を付加します。
アイコンを大きくするには、fa-lg fa-2x fa-3x fa-4x fa-5x を入れることで大きくなります。

どうですか?ちょっとインパクト感が増したと思います。
しかも、超簡単です!
次回は、アイコンの色を変えたいな・・

次回は、アイコンの色を変えたいな・・



![日本語音声入力が劇的に楽しくなる!Remote Mouse & Keyboard - PRO [iPhone]で快適音声入力](https://i0.wp.com/chanceman.website/wp-content/uploads/2021/10/Chanceman.website3.webp?fit=1280%2C766&ssl=1)