こんにちはー COTECHI です。
WordPressで投稿記事を作成するときに、ちょっと考えてしまうのが、「h1~h6の見出し」ですけれど、明確なルールなどはあるのですか?

そうだね、見出しを上手に使うことによって、読者が記事を読みやすくなったり、検索エンジンに文章構成を伝えることでSEO効果も期待できますから、明確なリールをもって見出しを使うことが大切だね。

そうなんですか!難しそうですけれど、簡単に見出しを設定できたり、おしゃれなデザインに設定したりもできますか?

WordPressを使うことで、簡単に見出しを設定できますし、おしゃれなデザインになるように調整したり、見出しを自動で出力して、目次を生成したりすることも可能ですよ。
今回は、WordPressを使ってSEO効果の高い見出しを設定する方法を分かりやすく解説します。
SEOに欠かせない!WordPressの見出しの付け方&ポイント
見出し作成の3つのポイント
「SEO対策に強い見出しの効果」を最大限に発揮するためには、正しく、見出しの使い方のルールに沿って見出しを作る必要があります。
WordPressで見出しをつくる時に、SEOの観点から、適切に設定するためには、以下の3つのポイントを意識しましょう。
1:「h1タグ」は1記事に1回まで!・・基本h2タグから
見出しタグの中でも最上位に位置する「h1タグ」は、記事中で1回の使用にしましょう。
いちばん重要な見出しということは、記事の本質を要約した1フレーズです。
むやみに「h1タグ」を作ってしまうと、「もともとこの投稿記事は何を伝えたいのか」という点が揺らいでしまいます。
WordPressでは、自動で記事のタイトルが「h1タグ」に設定されていますので、本文中で使うhタグはh2以下から選ぶようにしましょう。
2:見出しタグの順番・・見出しの大きさの順序を守る
見出しタグは、<h1>から<h6>までありますが、<h2>の下の階層には<h3>というように、実際に使う際にはこの大きさの順序のルールを守るようにして、見出しを作ることを大切にしましょう。
見出しタグは、単に、見出しテキストを強調するものではなく、記事の内容をわかりやすく正しく伝える役割があるからです。
投稿コンテンツによって、タグの設定の仕方の規準がばらばらであったり、h3の次にh2タグが設定してあるなど、文章の内容をわかりづらくする見出し設定はやめましょう。
検索ユーザーにとってもグーグルなどの検索エンジンにとっても、「分かりにくいコンテンツ」と思われるリスクが高くなります。
3:ユーザーが見やすいよう必要あるときのみに使う・・むやみに見出しを使わない
見出しは、投稿記事の見た目がよく見えるようなデザインのためではなく、本来は、ページの構造を伝え、内容を把握しやすくするために使うものです。
SEOの効果を考える上でも、見出しは、大変有効ですが、闇雲に見出しを乱発することは、ユーザーや検索エンジンがコンテンツを正しく理解することを困難にします。
その文章に、見出しがあったほうが見やすい時、有効的だと感じられる時にだけ、必要に応じて使うようにしましょう。
見た目を強調したいために見出しタグを使うのは避け、記事中の見た目の強調は、<strong>タグや<em>タグ、その他スタイルシートなどを使って行うようにしましょう。
見出しのデザインをカスタマイズ
WordPressの場合、使用するテーマテンプレートによって、ある程度見出しのデザインは、制限があり、決まっています。
テーマによっては、好みに応じて見出しデザインを選択できる場合もあるようですが、自分が気に入った見出しを設定して、より見やすく、気に入ったデザインしたい、という希望もあるかと思います。
その場合は、おしゃれにカスタマイズして、より読みやすいお洒落なコンテンツにしてみましょう。
見出しのデザインをちょっとお洒落に変更する2つの方法
基本的には、WordPressのテーマごとに、ある程度の見出しがデザインされてしまいます。
テーマによっては、テーマ内で好みの見出しが選べる場合もあるようです。
しかし、それぞれのテーマ設定にはない見出しのデザインに変更したい場合は、どうすれば良いのかを考えてみたいと思います。
見出しのデザインを変更するには3つの方法があります。
- CSSを記述して、見出しを変更する方法
- テーマのStylesheet設定を変更する方法
- プラグイン「AddQuicktag」を使用する方法
など、いろいろな方法が考えられますが、今回は、1と2を合わせて、好みのデザインに近づけていきたいと思います。
CSSを記述して見出しのデザイン表示をお洒落に変更する方法
WordPressの外観設定から、CSSを記述し、追加することで、見出しのデザインを変更することができます。
CSS(Cascading Style Sheets)とはカスケーディング・スタイル・シートの略称で、Webページのスタイルを指定するための言語です。
しかし、CSSはわからなくてもカスタマイズできるように進めてまいりますので、どうぞご安心下さい。
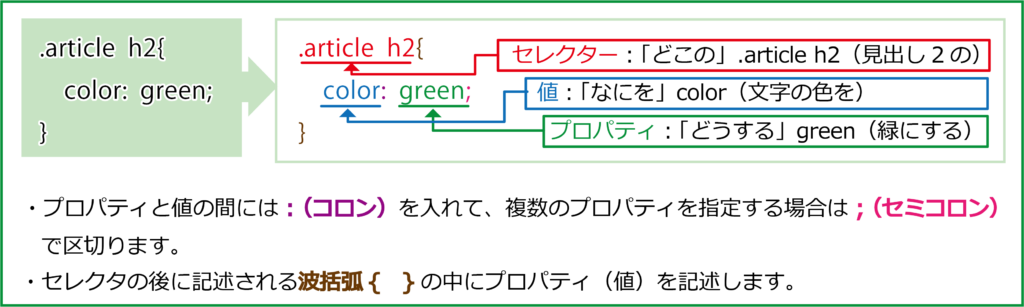
とはいえ、一応、CSSの書き方の基本を知っておくと、少し難しさから解放され、理解しやすくなりますので、ちょっとだけ見てください。CSSの書き方はこのように決まってます。

つまり、セレクタで「どこの」、プロパティで「なにを」、値で「どうする」かを指定します。ここでは、.article h2(見出し2の){color(文字の色を):green(緑にする);}と指定してます。
プロパティと値の間には : (コロン)を入れて、複数のプロパティを指定する場合は ; (セミコロン)で区切ります。
したがって、自身の投稿の見出しのセレクターを指定して、プロパティ(値)を変更することで、見出しを好きなデザインに変更することができるというわけです。
CSSのコピペだけ!おしゃれな見出しのデザイン
さて、いよいよ見出しのデザイン変更をしていきます。
ここでは、「サルワカ」さん、「アイデアハッカー」さんのお力をお借りします。
「サルワカ」さんのサイトに68個のデザイン例、 「アイデアハッカー」さんのサイトに11個のデザイン例があるので、そこから好きな見出しを選びましょう。
見出しの色は後から変えることができるので、とりあえずデザイン重視で選んで下さい。



表示された[CSS]をコピーしておきます。
WordPressテーマののスタイルシートに貼り付ける
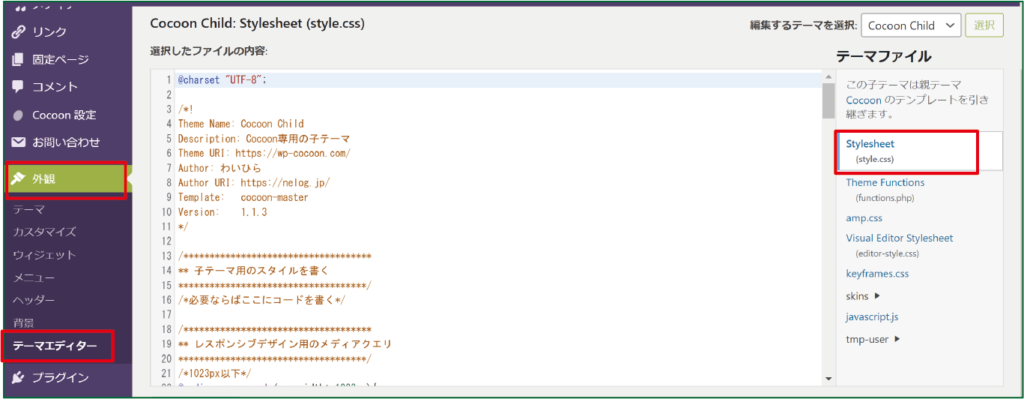
ダッシュボードの「外観」→「テーマエディター」をクリックし、[Stylesheet]を表示します。

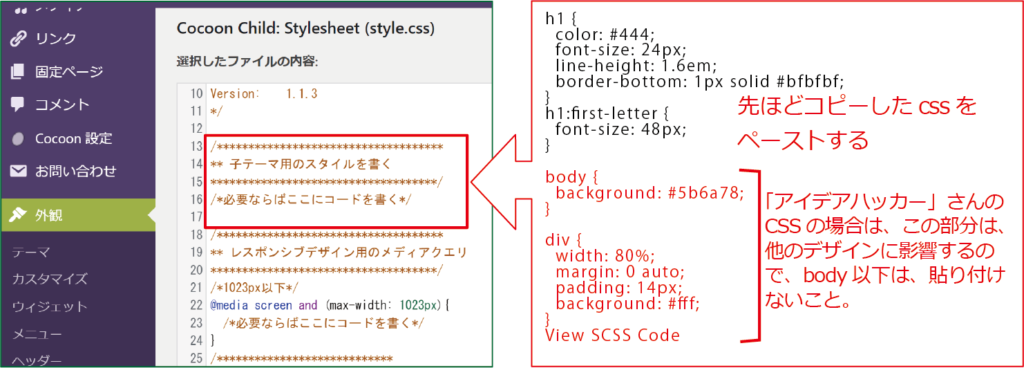
「Cocoon Child」の場合は、「** 子テーマ用のスタイルを書く」という欄がありますので、そこに先ほどコピーしたCSSを貼り付けます。

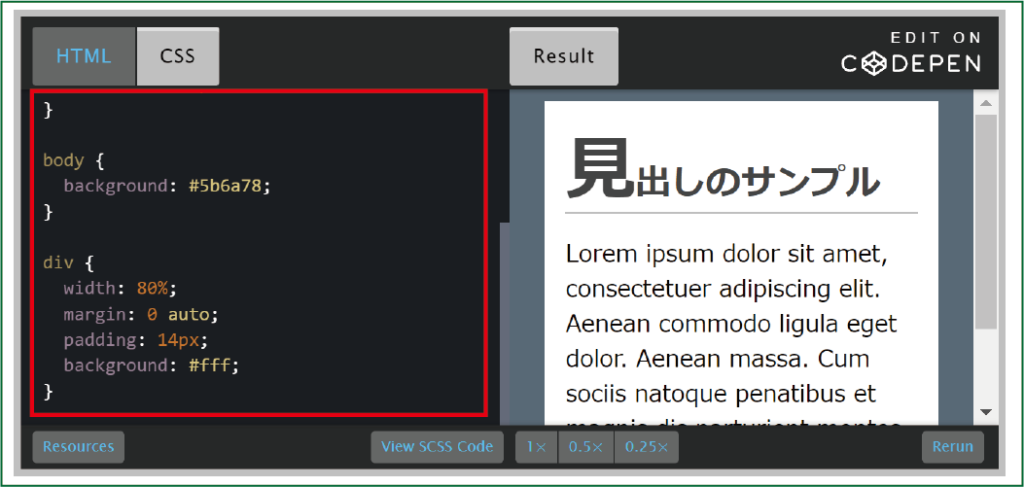
※注意: 「Cocoon Child」では、「アイデアハッカー」さんのCSSの場合は、body以下は、 Cocoon の他のデザインに影響するので、この部分だけは、貼り付けないこと。
これで完了です。以下のように、h1が変更されました。

テーマのStylesheet設定を変更する方法
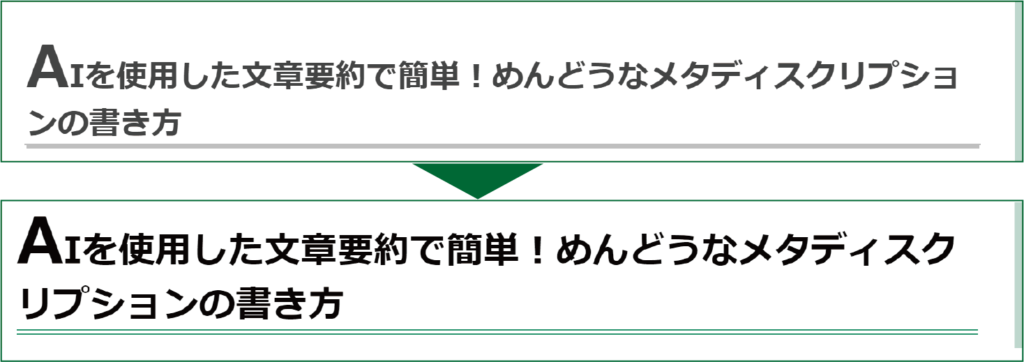
上の結果画像のh1見出しを少しだけ変更してみましょう。
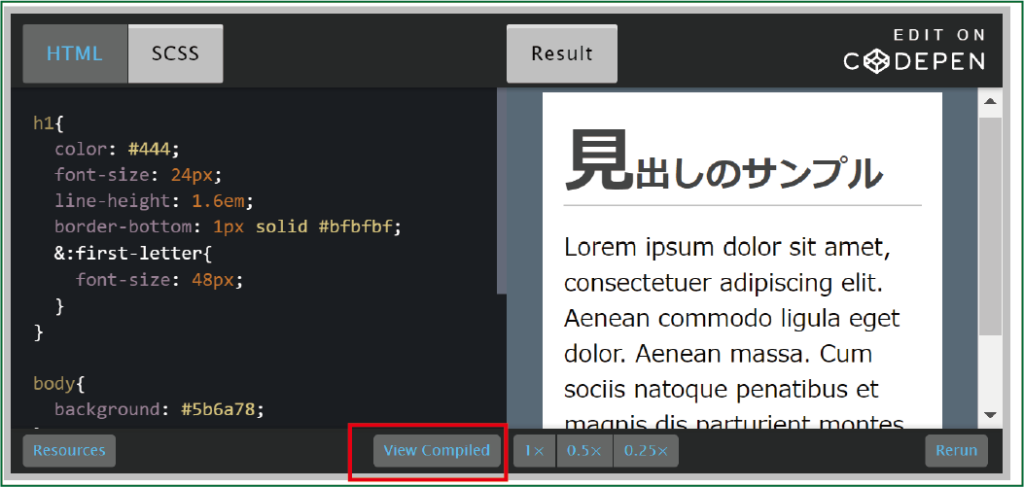
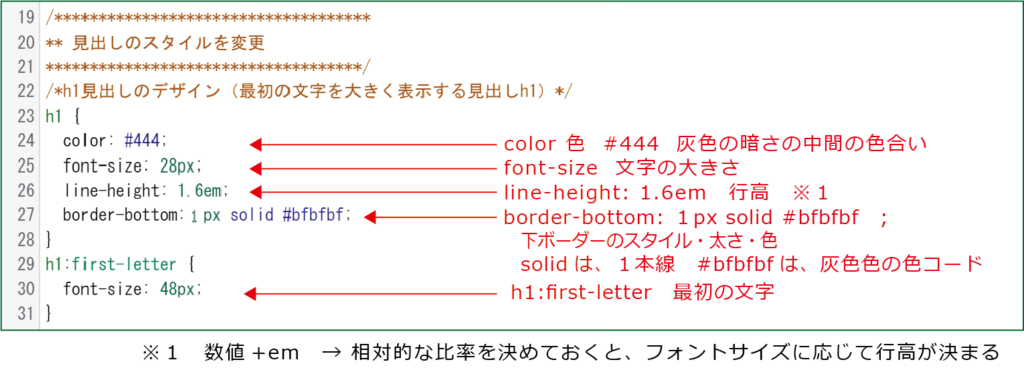
まず、上画像にするために、 Stylesheetに貼り付けたCSSを少し解読すると…

という感じになります。
では、この中の
- color: #444; 文字の色を#444(濃い灰色)から#000(黒)に。
- font-size: 28px; 文字の大きさを30pxに。
- line-height: 1.6em; 行高を3.0emに。
- border-bottom: 1px solid #bfbfbf; ボーダーラインを2px、solid(1本線)をdouble(2本線)で表示し、#bfbfbf(灰色)を#1f9b72(緑色)に。
- first-letter {font-size: 48px;} 最初の文字の大きさを 52px に変更してみます。
この設定に書き換えてみましょう・・・

いかかですか?わずかですが変わりましたね。こうして自分でデザインすることもできます。
ちなみに、CSSの背景色や文字色は、以下のサイトで簡単に調べられます。
見出しを目次に自動反映する方法
見出しを目次に自動生成・自動反映する
見出しを正しく適切に設定すると、読者に分かりやすい階層構造のコンテンツができあがります。
そうなると、見出しによる階層構造を上手に活用して、これまたわかりやすい目次を自動生成することでさらにわかりやすい投稿記事となります。
Cocoonでは見出し(h2~h6が設定された文)から、自動で目次を作成する機能が用意されています。
ここでは、WordPressのテーマとしてCocoonを使用している場合に、見出しから目次を作成する手順に関して解説します。
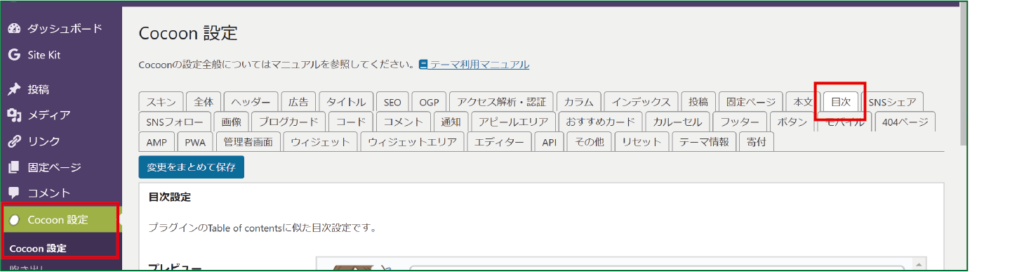
WordPress[Cocoon設定]→「目次」を選択します。

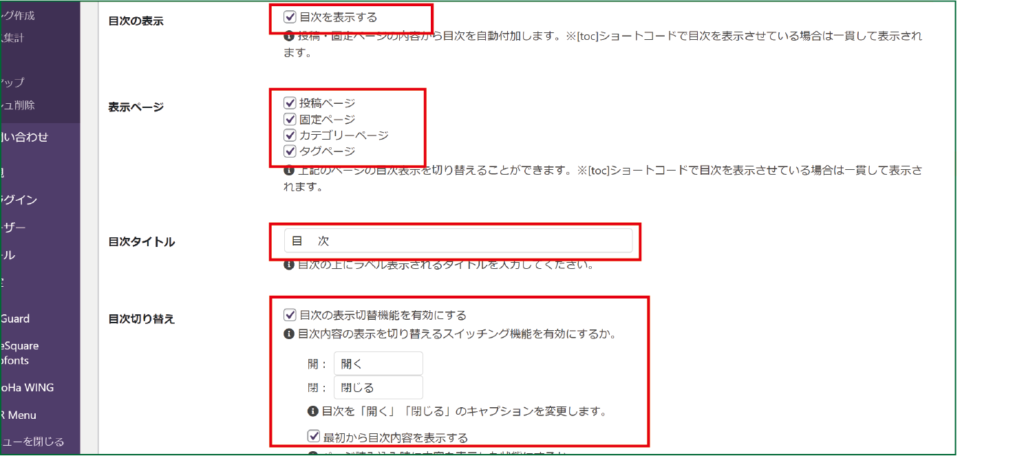
「目次を表示す」に✓、「目次を表示したいページ」にお好みで✓、「目次タイトル」にお好みの言葉を入力します。「目次切り替え」は、目次を閉じたり開いたりする場合場合の文字、また、最初は目次を開いた状態にしておくかどうかに✓をします。

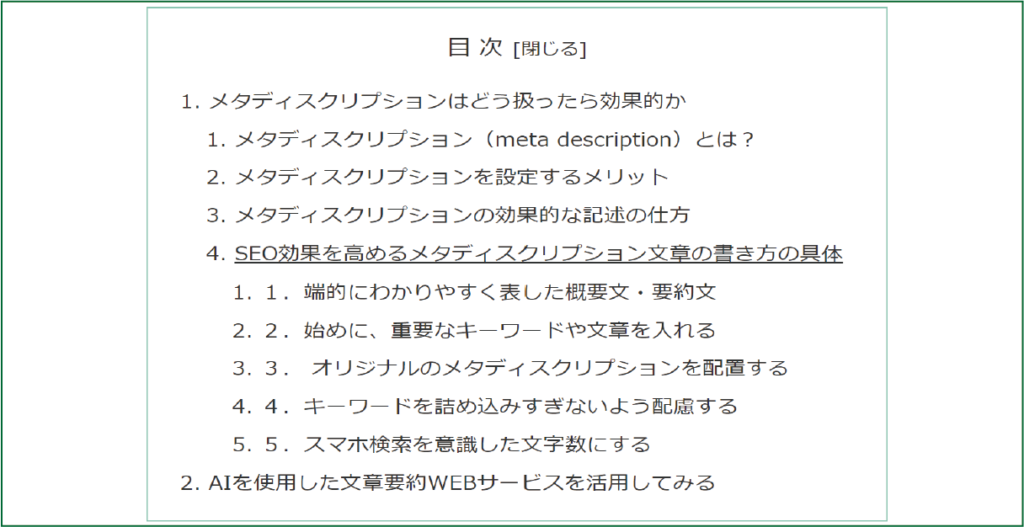
こうすることで目次が表示されます。このほかさらに下の方へスクロールすれば、「目次ナンバーの表示」、「目次表示の深さ」など、より細やかな設定ができます。
これ以降の設定については、Cocoonが自動生成した目次を使用します。
これで下のような目次が表示されるようになります。

おわりに

見出しに、ちょこちょこっと手を加えるだけで様々なバリエーションの見出しが出来上がりますね。
見出しは、初心者の方でも手をつけやすい部分なので、あれこれ試してみて下さい。
カスタマイズしているうちにCSSにも慣れてくると思います。
最後まで読んでいただき、ありがとうございました。