

みなさん、こんにちは!COTECHI です。
GoogleChromeには、 Google社デベロッパーツール(サイト内の要素検証機能)は、とても便利な機能が備わっているそうですが、実際には、どんなことができるのですか?

デベロッパーツールとは、GoogleのChromeから起動して、使用することのできるデバッグツールです。

デバッグツール・・・やっぱりなんだか難しそうですねえ。

うん、そうだねえ・・デバッグツール (debugging tool)とは、難しそうですが、簡単に言うと、プログラムのおかしいところ(バグ)の原因を見つけるお手伝いをしてくれるソフトのことで、ソフトの「デバッガ」のことなんだよ。
※プログラムの誤り・不具合・欠陥といったバグを探して取り除き、修正する(デバッグする)作業のことを言います。
Googleデベロッパーツールとは何ができるのか
Googleクロームには、デベロッパーツール(サイト内の要素検証機能)機能が備わっています。
Google社が提供するデベロッパーツールとは、GoogleのChromeから起動することのできる「デバッグツール」です。
例えば、WEBサイトのHTML構成やページの表示スピード、現在の通信状況などをここから確認できます。
他に、特別なソフトやプログラムツールを使うことなく、ブラウザのみで手軽に利用できることから、WEBサービスの開発やテスト、デザインのチェックを行うときに活用できます。
※ちなみに、Microsoft EdgeやSafariなどの他のブラウザにも、同じように、それらのブラウザのデバッグツールがあります。
サイト要素の検証機能とは、どんな機能か
Chromeのデベロッパツールを活用することにより、以下に記すようなことができます。
サイトデザイン変更時のテストが簡単にできる
自分のウェブサイトやブログのHTMLとCSSの構文内容をテストで書き換えて、その表示の仕方をチェックすることができます。
気になった他のウェブサイトのコードをチェックできる
ウェブサイト上の他のウェブサイトのコードがどのように書かれているのかをチェックして、学習することができます。
個人的には、気に入ったサイトのデザインがどのように作られているのかがわかりますので、とても勉強になります。
様々なデバイスの様々な画面サイズでの表示をチェックできる
iPhoneやiPadを始め、GalaxyやPixel等の様々なデバイスの異なった画面サイズでの表示をチェックすることもできます。
これは、ウェブサイトやHPブログをデザインする上では、欠かせません。
Chromeのデベロッパーツールを使うことで、iPhoneなど様々な大きさの端末でどのように表示されているかをシミュレーションすることができます。
これをデバイスモードと言い、WEBサイトを作るときや、サイトを作り直す際には、このモードで確認しながら作業を行うことも多いかと思います。
デバイスモードを起動すると、様々な端末のサイズ(Android各種、iPhone5/SEからiPhoneⅩまで、タブレット)が用意されているので、いろいろな端末を選んで、その見え具合を確認してみてください。
「Responsive」という設定を選んだ場合、表示領域の右端をマウスやトラックパッドでドラッグすることで、自分の好きな任意の画面の大きさに拡大、または縮小して表示することができます。
Chromeデベロッパーツールの起動方法を覚えよう
Chromeデベロッパーツールを起動する方法
最初に、 Chromeのデベロッパーツールを起動する方法を解説してみます。
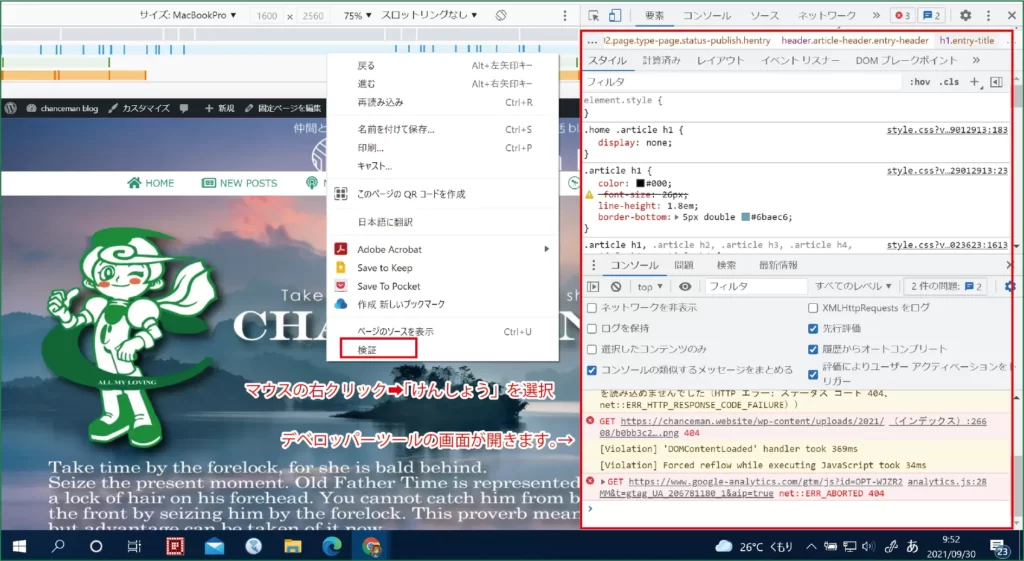
① 目的のWEBサイトから、デベロッパーツールを開きたいページで、画面上の調べたい部分(コードを調べたい部分)を選んで、右クリックします。
② 表示されるメニューの中にある、「検証」という文字のところをクリックします。
③ PC画面の下方部、または、右側部にデベロッパーツールの画面が開きます。
※コマンドで起動させることもできます。【F12】キー、【Win:Ctrl+Shift+I Mac:Command + Option + I)】を押すことで起動します。
表示されるメニューの中から、「検証」の項目をクリックします。

デベロッパーツールの画面が開きます。
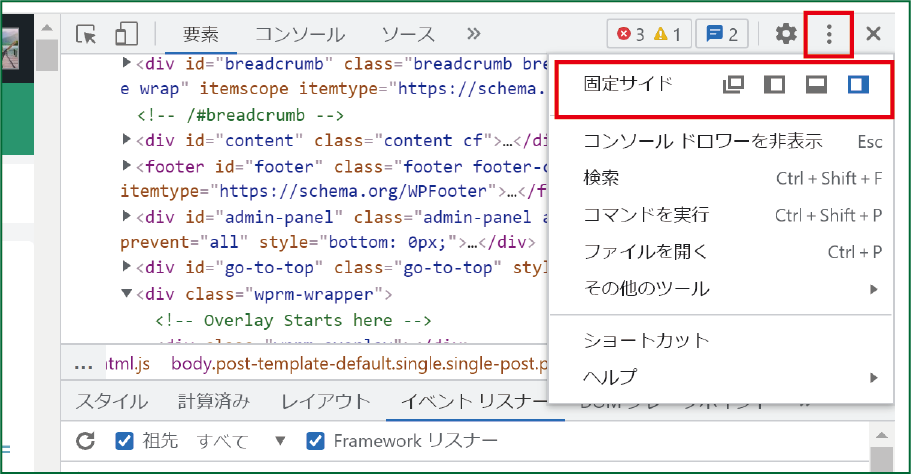
上画像は、ツールは右側に表示されていますが、下側や左側といった場所に移動させることもできます。
メニュー(縦3つの点のところ)をクリックして「Dock side」の中からツールを表示させたい場所を選びます。

デベロッパーツールの活用方法
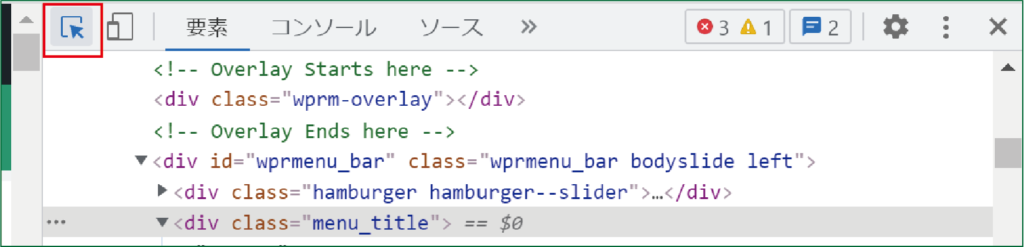
デベロッパーツールの「←ポインタ」を利用して、調べたい箇所を絞る
ページ内のタイトルや文章等に、どのようなHTMLとCSSが適用されているのか、それぞれのコード(プログラムの書き方)を確認することができます。
ツールの「矢印マーク」をクリックしてから、サイトページの中で、「調べたい部分」のコードを確認してみます。

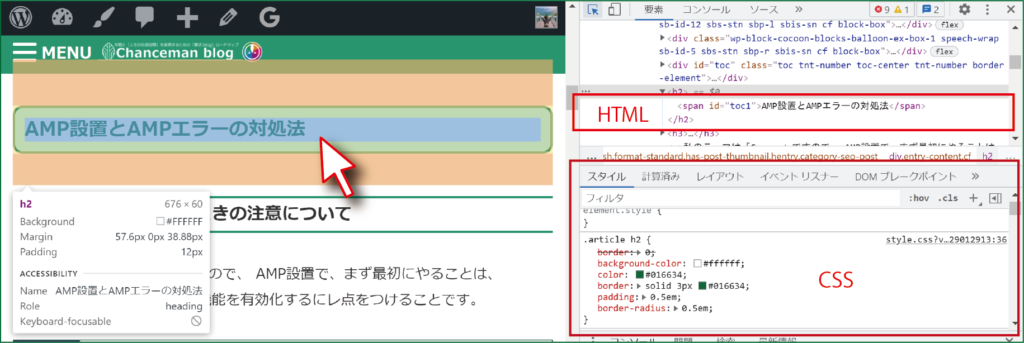
次に、例えば下の画像のように「見出し(h2)」に、マウスのポインタを合わせると、色が変わります。
さらにこのタイトル部分をクリックすると、それにに該当する部分に使われているHTMLやCSSの内容言語が表示されます。

こうして、サイト内の構文の作りを確認することができます。
デベロッパーツール「画面表示」の見方
次に、 デベロッパーツールの表示画面の見方について記してみます。※説明では、並べてわかりやすいようデベロッパーツールを下部に配置しています。
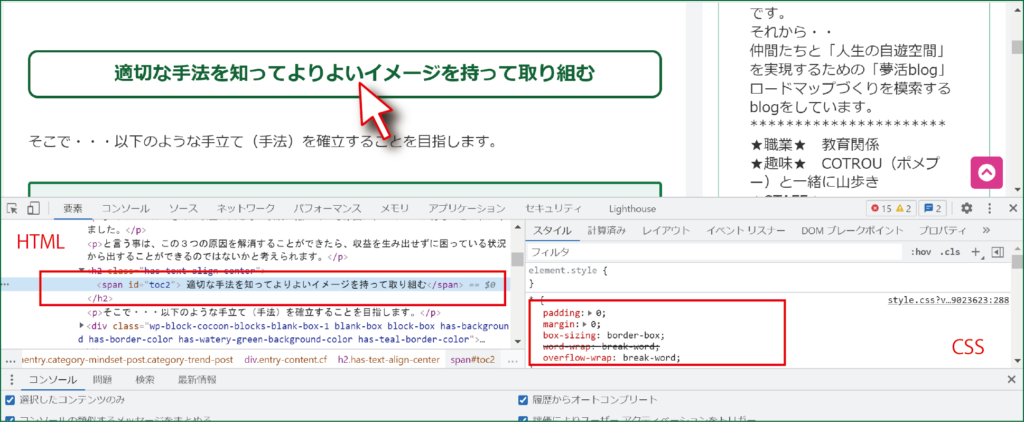
左側には、HTMLコードが表示されます。
「Elements」のタブを選択して、展開すると、デベロッパーツールで開かれているサイトページの「ソースコード」が表示されます。
また、そのソースに、マウスのカーソルをあてると、その要素を検索することができます。
カーソルをあてて、クリックして、選択状態にある要素(タグとも言います)は、ブルーバックになります。
右側には、選択している要素を構成している「CSS」が表示されます。

タグを確認することができる
例えば、新たに広告を設定した際、WEBページにタグを設置するかと思いますが、この「Elements」を用いると、設置後に、正しく貼れるかどうかを、その場で、すぐに確認することができるのです。
HTMLの内容が展開でき、一時的に書き換ることが可能
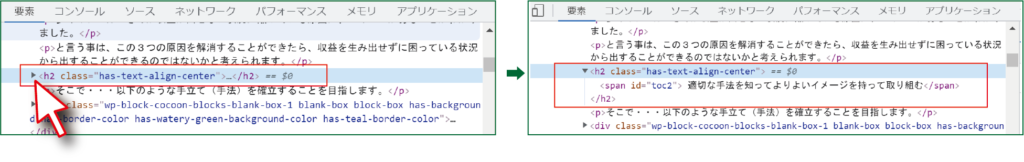
「▶」を選択してクリックすると、HTML言語の内容が展開され、中のコードを見ることができます。
キーボードの→でも展開できます。※altを押しながら「▶」をクリックすることで、その中の言語要素を全て展開して見ることができます。

この「Elements(要素)」を用いて、一時的に、そのサイトページデザインや内容を編集することもできます。
Elements上で表示されているコードは、直接書き換えることができますので、例えば、WEB制作にて、内容を変更したい場合、まずは、「Elements」で、そのサイト内容や構成を一度書き換えて、前後、全体のバランス等を確認してから、実際に制作に入る、というような活用の仕方ができます。
「Elements」で内容や構成の書き換えを行って実行しても、実際のページ、およびWEBサイトには、一切影響がなく、一時的なものなので、気軽に活用できると思います。
ChromeのデベロッパーツールでCSSのエラーを調査する方法
スタイルシート言語のCSSが画面上に表示されない場合、スタイルシート言語のエラーをChromeのデベロッパーツールを開いて、確認することができます。
CSSで スタイルシート言語を間違いなく設定しているのに、「ブラウザ上で働かない」という経験は、誰でもよくあることだと思います。
スタイルが効かない原因は様々ですが、原因の特定の仕方というのは開発する上では重要です。
エディター上でスタイルの指定をかえて何度も修正を繰り返すのもよいですが、まずは、Chromeのデベロッパーツールを使って、 スタイルシート言語の文法上でエラーが出てないか検証してみるやり方がより効果的だと思います。

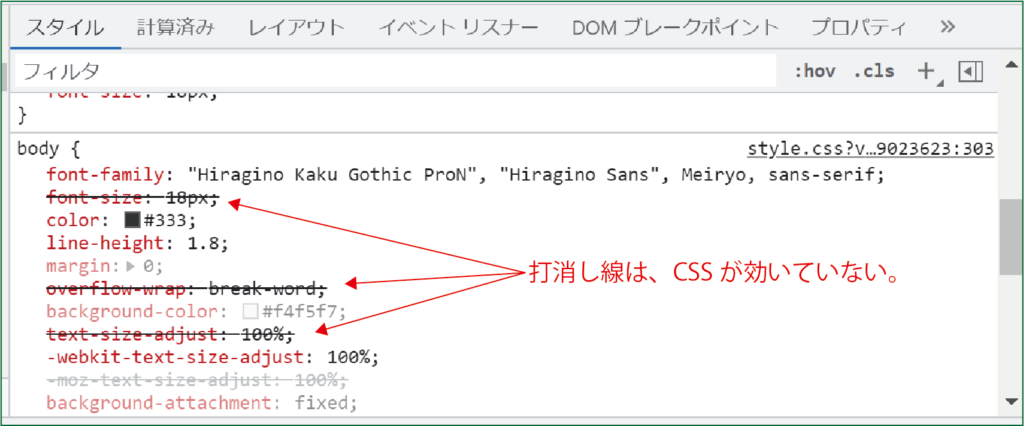
上の画像のように、プロパティの構文に、打消し線が引かれているのを目にすることが多々あります。
取り消し線は、そのCSSが現在は適用されていないということを表します。
主に、「同じプロパティについての指定が複数存在し、その優先順位が低い場合」にこう表示されています。
「コードに問題がある」ということを表しているわけではないのでご安心ください。
しかし、ディベロッパーツールでCSSのスタイルが効いていない事は、わかります。これらは、
- 値の指定が間違っていないか
- 全角のスペースなどが入っていないか
- セミコロンは指定されているか
- 誤字・脱字などは無いか
というポイントをチェックして問題を解決していきましょう。
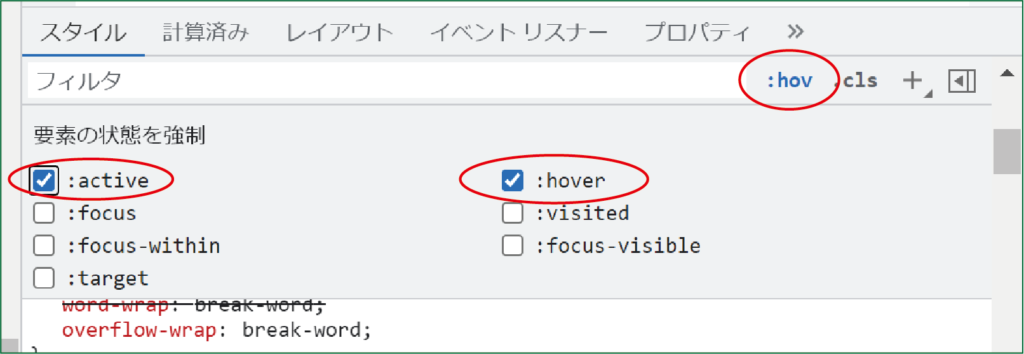
カーソルを当てたとき(hover時)用のCSS確認・編集
カーソルを当てたとき(hover時)用のCSSを確認したり、編集したりすることもできます。
これも、かなり便利な機能です。
「:hov」をクリックしすると、「:active」や「:hover」などが現れます。
✓を入れると、◯◯:hover{・・・}なども合わせて表示してくれるようになります。

最後に・・・使っていくうちに慣れます
ここまで、デベロッパーツールのほんの一部分、最も基本的な使い方を記載してきました。
今回の記事の内容をおさえるだけでも、ウェブ制作が断然に効率的になってくると思います。
デベロッパーツールは、今回取り上げた以外にも様々な機能があり、WEBで仕事をする上で、大きな助けになるかと思います。

初めてデベロッパーツールの使い方を知った方も、今まで、少しだけ使ったことがあるという方も、この機会に、デベロッパーツールに触ってみて、なかなか便利なツールだと思いませんか?
私もこれからどんどん活用していきたいと思います。




![日本語音声入力が劇的に楽しくなる!Remote Mouse & Keyboard - PRO [iPhone]で快適音声入力](https://i0.wp.com/chanceman.website/wp-content/uploads/2021/10/Chanceman.website3.webp?fit=1280%2C766&ssl=1)
































