

こんにちは・・COTECHI です・・・
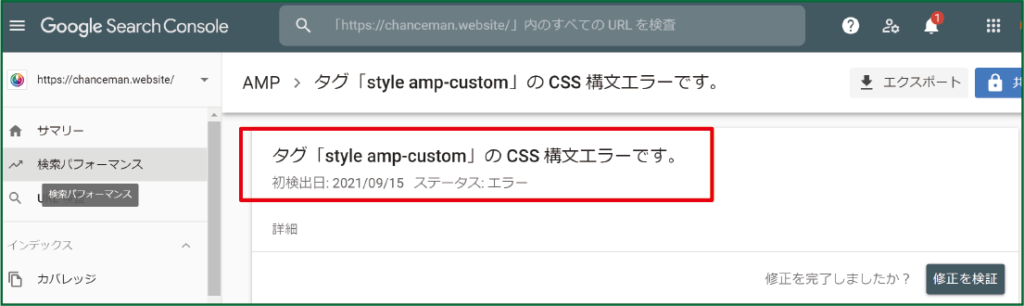
最近、グーグルサーチコンソールに上「タグ「style amp-custom」の CSS 構文エラーです。」と、このようなエラーが表示されました。


AMP設置後、必ずのようにこうして届く「AMPエラーの対処法」もケース事に考えてみないといけないねえ。エラーが届いたら、とにかく一つ一つ修正しましょう。

だいたい・・・その「AMP」ってなんですか・・?

「AMP」とは、「Accelerated Mobile Pages」の略でアンプと読みます。
モバイルユーザーが快適にホームページを閲覧できるようにすることを目的としてGoogleとTwitterが共同で立ち上げたオープンソースプロジェクトで、一般的にはモバイル端末でホームページを高速で表示させるための仕組みを指します。
もくじ
AMP設置とAMPエラーの対処法
AMP機能を有効化するときの注意について
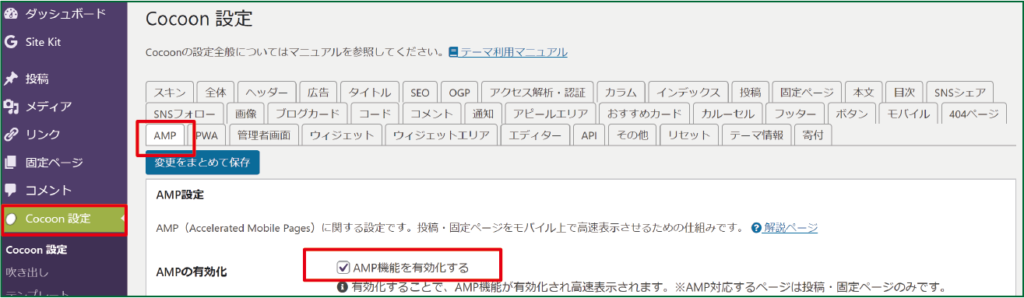
私のテーマは「Cocoon」ですので、 AMP設置で、まず最初にやることは、Cocoon設定の中で→amp→AMP機能を有効化するチェックボックスにレ点をつけることです。

プラグイン「Contact form7」を入れている場合は対策を行う
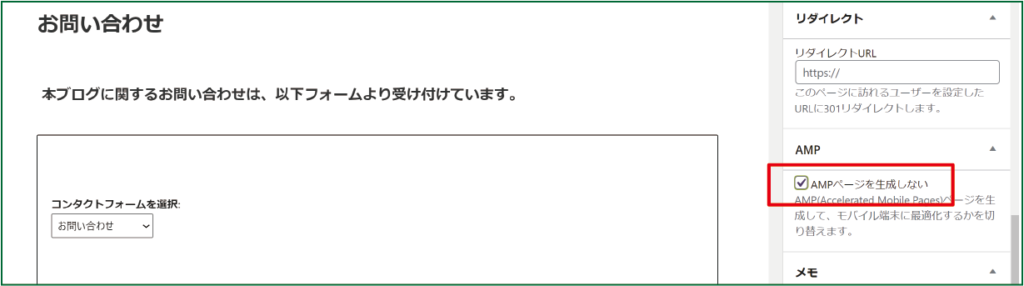
プラグイン「Contact form7」を入れて、「お問い合わせフォーム」を設置している場合は、AMPと相性が悪いので以下の対応をします。
WordPressの固定ページ→「お問い合わせフォーム」のページを開き、右側の下の方にある「AMPページを生成しない」というチェックボックスにレ点を付けます。

Google XML Sitemapsを入れている場合は対策を行う
「Google XML Sitemaps」は、検索エンジンに、自分のサイトの構造を認識させ、全てくまなくクローリングしてもらうためのサイトマップ(「sitemap.xml」)を自動作成してくれるプラグインです。
記事を公開、または更新するたびに、自動的にsitemap.xmlを再作成し、通知してくれます。
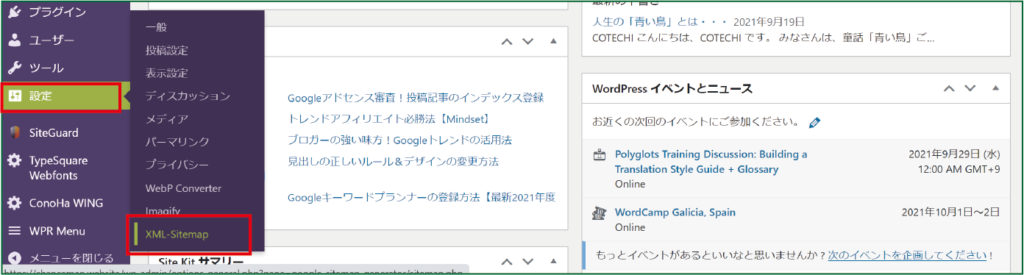
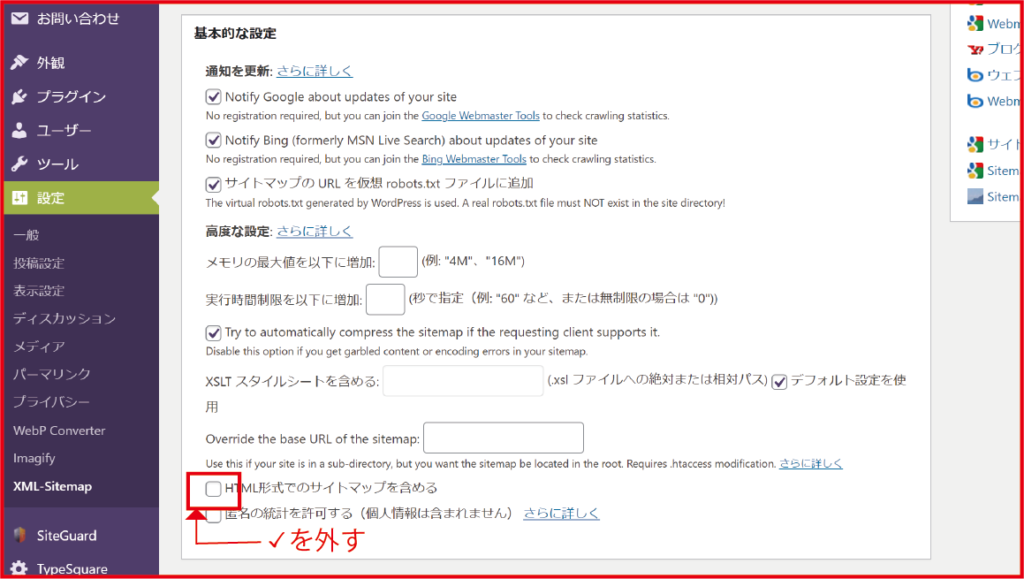
①「Google XML Sitemaps」プラグインの設定をクリックして下さい。

②「HTML形式でのサイトマップを含める」のチェックを外してください。

Googleタグマネージャーの設定
その次は、「Googleタグマネージャー」の設置です。
AMPを設置すると、「Google Analytics」が計測してくれなくなるので、「Googleタグマネージャー」の設定を行って 「Google Analytics」 と連携させる処理をしなければいけません。
グーグルタグマネージャーにログイン、通常トラッキングID設定を設定。
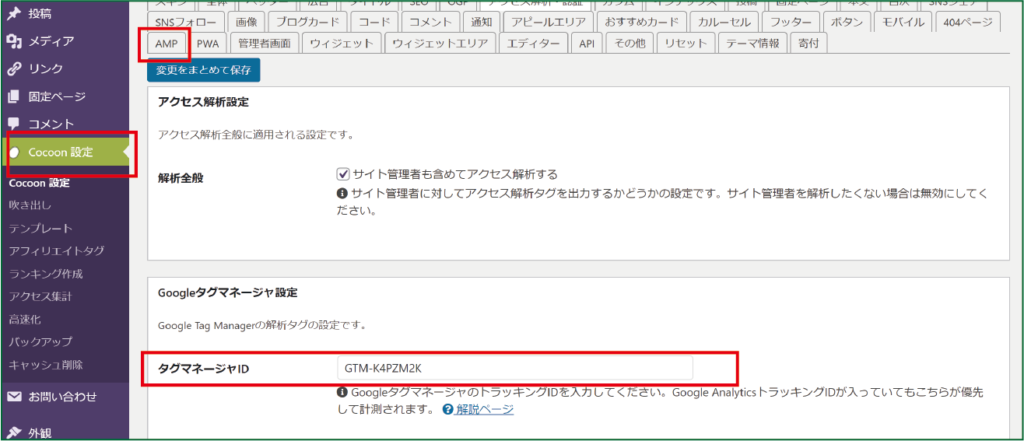
Cocoon設定→「アクセス解析・認証」 で、タグマネージャIDをcocoonにも設定入力します。

※ダブルカウントにならないようcocoonの「Google AnalyticsトラッキングID」を削除しておきます。ここを入れたままにしておくと、Googleタグマネージャーの行う計測に加え、ここでもPVがカウントされて2倍のPVになってしまようです。
AMPテストを使ってCSS構文エラー部分を探す
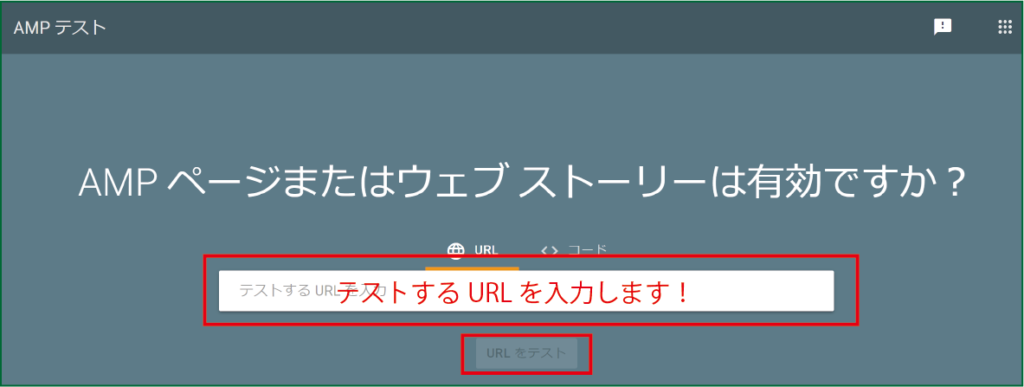
GoogleのAMPテストというAMPエラーを修正するツールを使います。↓

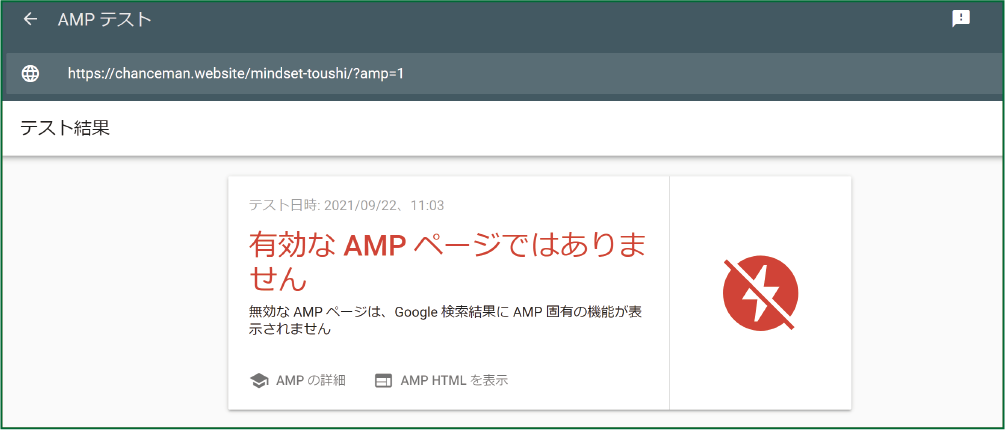
有効ではない場合は、以下のような表示がされます.

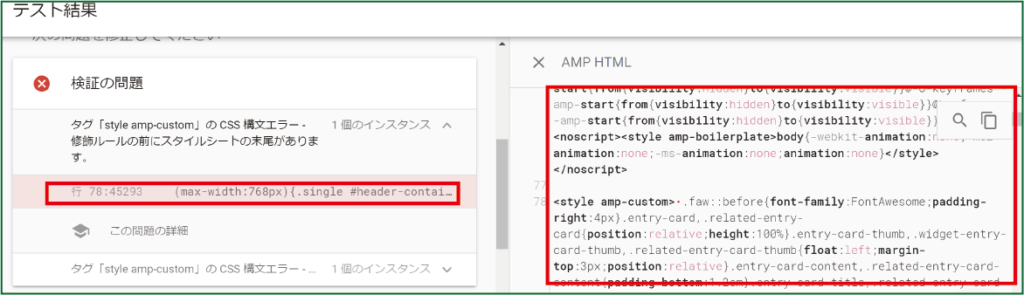
更に詳しく見るには、その下の「検証の問題」の一文をクリックすると問題のAMP HTMLが表示されます。


こうなると、ちょっと難しくなりますね。
ちょっと長くなってしまったので、このエラー解消については、また次回投稿します。
AMPのデメリットも考えて・・・まとめ
速い速度で表示できる可能性があるAMP設定ではありますが、AMPには、多くのデメリットも存在することは、周知の事実ともいえます。
そもそも、AMP設定をすれば、全てのページで高速化するかと言えば、大きな疑問符も付きます。
AMPでは、データサイズを減らして、表示を速めるために、使えるタグやJavaScriptなどの種類が通常よりも制限されまし、それに見合った効果がまだないのが実情です。
デザインも簡素化したり、崩れたりする可能性があり、まだまだ充実したシステムにないように感じます。
AMPに関するエラーに対応する手間を考えると、AMP設定をあえてしないことも考えた方がよいかもしれないというのが、今の私の感じ方です。





















![日本語音声入力が劇的に楽しくなる!Remote Mouse & Keyboard - PRO [iPhone]で快適音声入力](https://i0.wp.com/chanceman.website/wp-content/uploads/2021/10/Chanceman.website3.webp?resize=150%2C150&ssl=1)

















