今回は、ポスターやチラシなどを作成するときに役立つIllustratorの「パスファインダー」の「中マド」を活用した、ちょっとした便利な裏技をご紹介します。

ほー、「パスファインダー」の「中マド」は、図形の重なりの色抜きや色の変更などをする時に活用しますね。それを文字の重なり時に、「中マド」にするのですね。「裏技」というのは、どうしてかな?

はい。ふつうは、文字にアウトラインをかけて、パスファインダーの「前面オブジェクトで型抜き」をしたり、アウトライン化した文字と図形を選択して「オブジェクト→複合パス」で行います。今回は、もっと簡単に、しかも文字をアウトライン化せずに、「中マド」をします。

なるほど。文字のアウトライン化をしないで「中マド」ができれば、あとから文字の変更をする際、とても便利ですねー、それは楽しみだ!
文字をアウトライン化をしないで「中マド」をかける
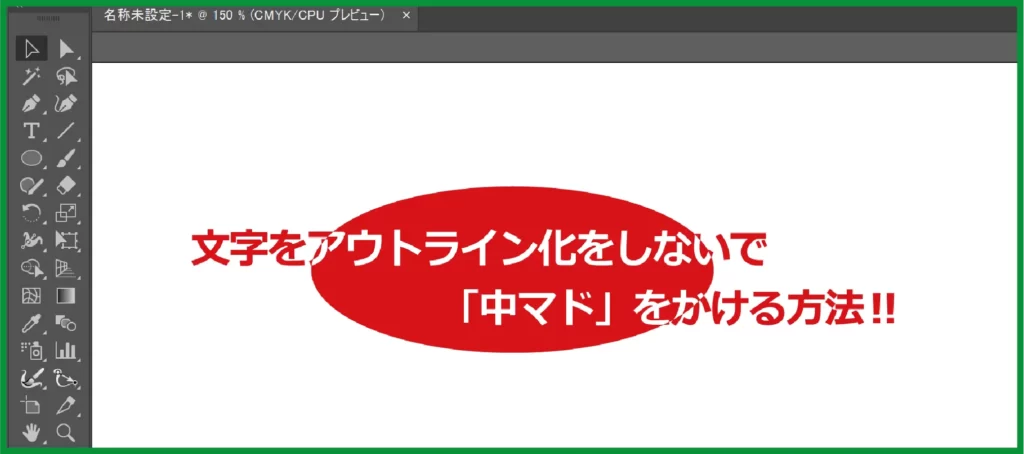
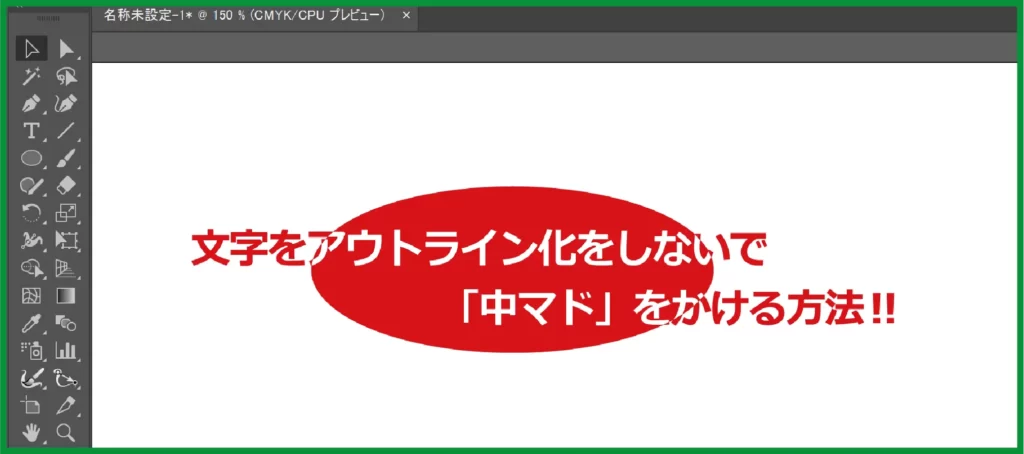
作成例(完成時)
下の画像のように文字に重なった図形の部分のみ、中抜き(白抜き)を行います。
もちろん、文字を入力したのみで、文字のアウトライン化(図形化)は、行っていません。

文字をアウトライン化をしないで「中マド」をかける手順
それでは、手順を追ってやってみましょう。
1.文字と重ねる図形を作成・・今回は楕円形で ※図形色は何色でも構いません。

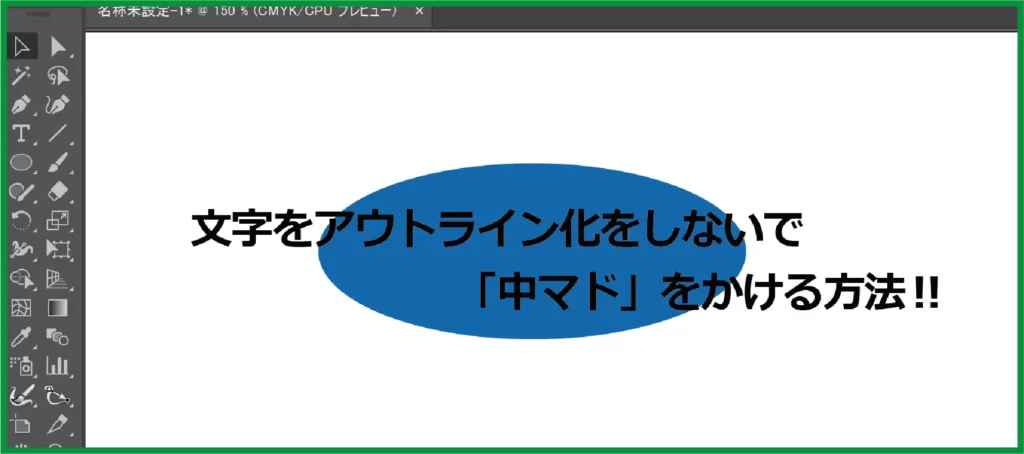
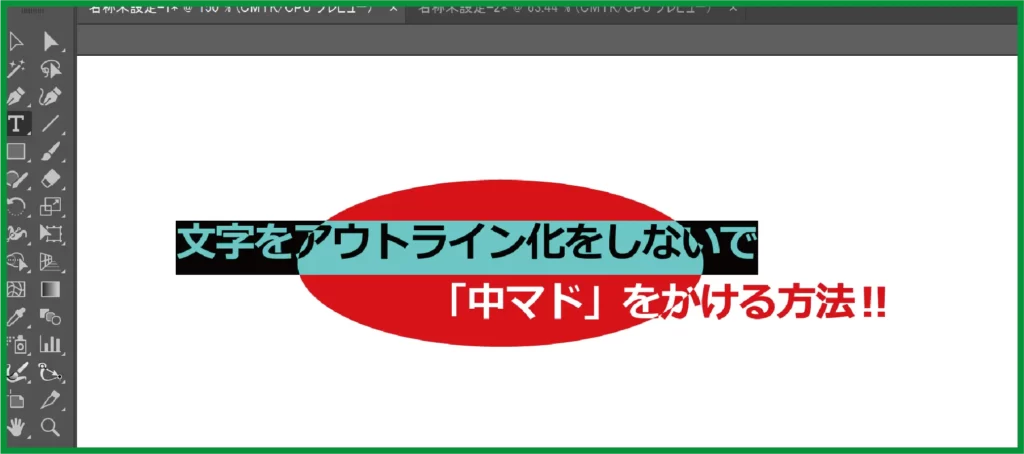
2.図形と重ねる文字を入力して、図形との位置を合わせる
文字の中抜きをしたい場所に図形を配置します。

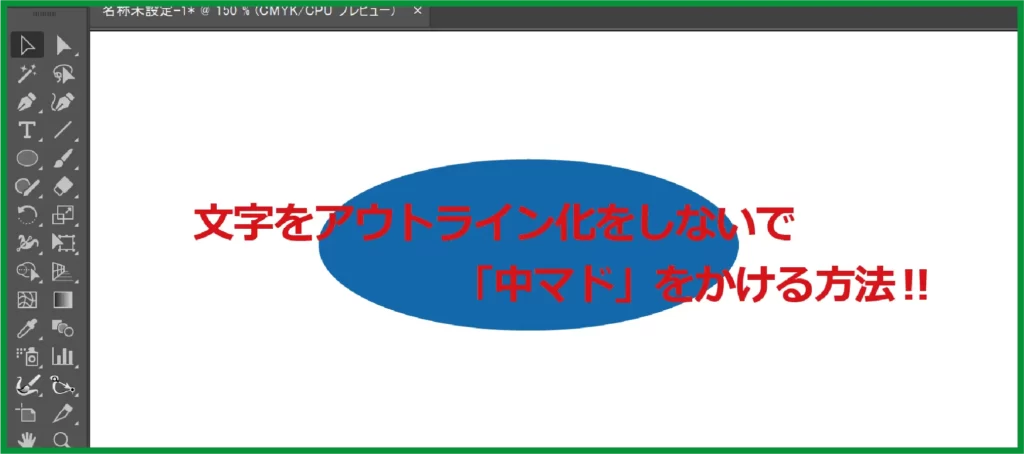
3.文字色を決めて変更・・・例では赤色に変更

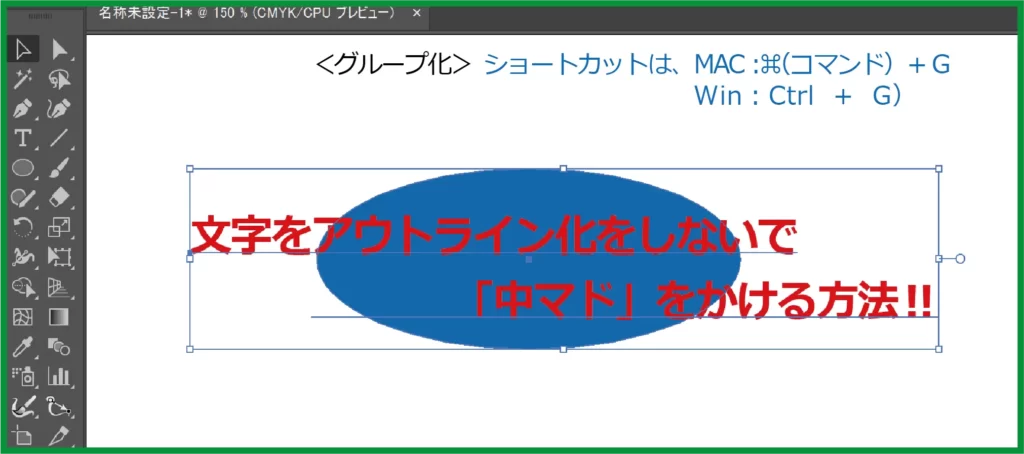
4.文字と図形をグループ化する ※もちろん、文字にアウトラインはかけません!

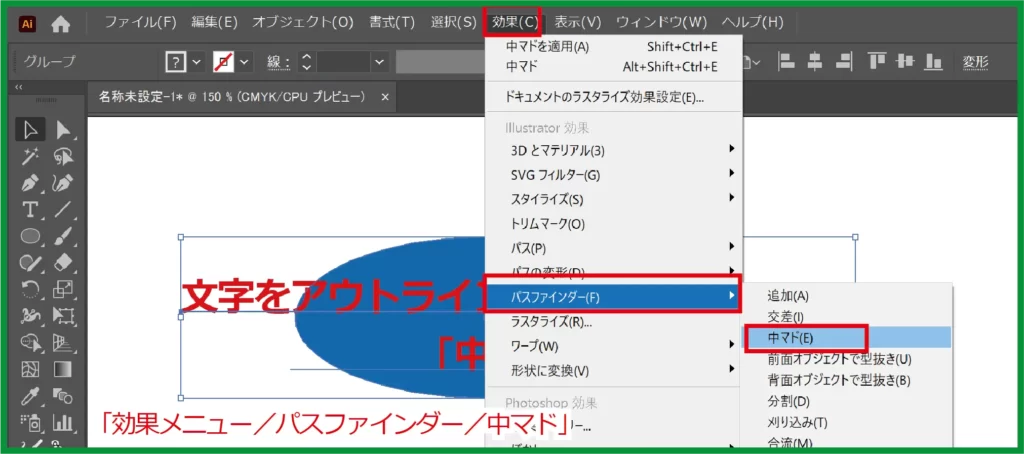
5.「効果メニュー/パスファインダー/中マド」を選択

6.出来上がり・・文字の変更もできます

文字を図形へのアウトライン化をしていませんので、文字選択ができます。

文字を変更してみましょう。


なるほど。これは簡単にできて便利な裏技ですねー!文字がテキストのままなので文字の打ちかえができます。
これなら修正があっても心配ありませんね。
時短になるので、古いやり方をしていた方は是非この方法を使ってみて下さいね。

でもね・・・この方法は文字と背景が同じ色の場合に限ります。
文字と背景色を別の色にすることが出来ません。
アピアランスで塗りをつくるとグラデーションにすることはできますよ。