こんにちは、COTECHIです。
最近、なんか自分のblogの表示速度が少し遅くなったような気がするな・・・なんて思ってました。

あらあら、最近は、画像や動画をblogに載せたりするから、これからは特に、Googleが発表したMFI(モバイルファーストインデックス)への対応だけでなく、スマートフォンなどのモバイル端末の普及により、サイトの表示スピードは、大変重要になってきています。

えー、しかし、そんなことより、記事内容に注意が集中してしまいますから、なかなか対応が後手になりがちです。
そこで、私のブログがどの程度の速度なのかを測定してみることにしました。
そしたら・・やっぱり・・・おそいんです。

では、まず画像から、新しいフォーマットに対応して、表示スピードを速くすることに貢献させていくことから始めてみるといいと思うよ。
今日は、そんなお悩みの人に、役に立つ内容だな。
もくじ
Google PageSpeed Insights(ページスピードインサイト)
そこで、Google PageSpeed Insights(ページスピードインサイト)を利用してみることにしました。
Google PageSpeed Insightsは、Google社が開発し、提供する「Webページのコンテンツを解析して、どうしたらページの読み込み時間を短くすることができるのかの方法を提案してくれるツール」です。
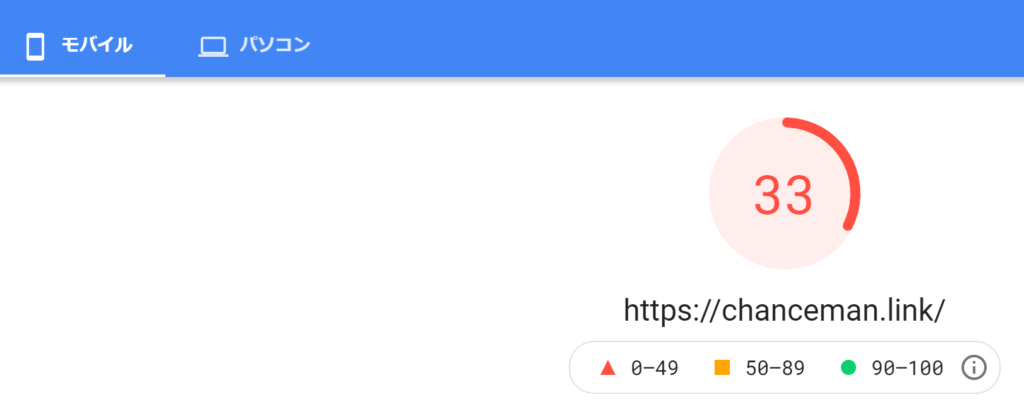
モバイル、パソコンの両方のデバイスに対応しており、それぞれに評価スコアと最適化の方法を提示してくれますので、自分のブログがどの程度の速度を出しているのかがすぐにわかります。


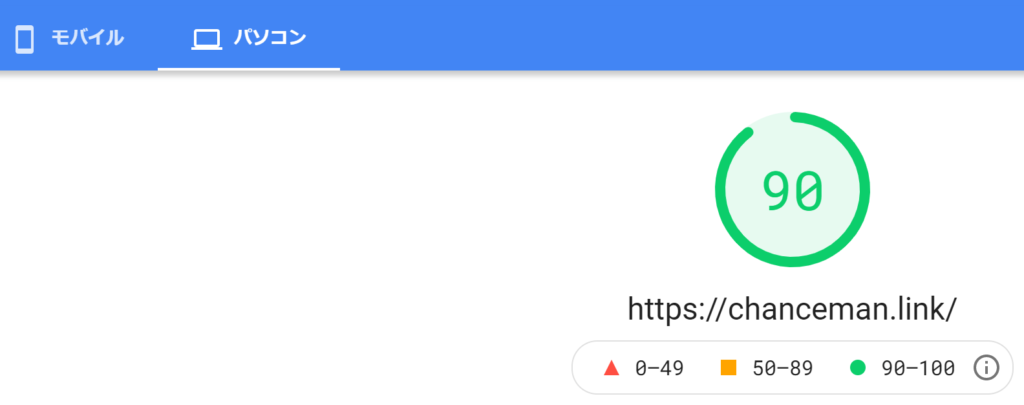
「モバイルの分析結果」と「パソコンの分析結果」の、それぞれの丸の背景で囲まれている部分がスコアです。
「モバイルの分析結果」と「パソコンの分析結果」の、それぞれの丸の背景で囲まれている部分がスコアです。
なんと、私のスコアは、「パソコンの分析結果」が”90”と、まずまずだったものの「モバイルの分析結果」は、”33”と大変低いものでした。
スコアは、0~100 ポイントの範囲で採点され、スコアが大きいほど良好なパフォーマンスになります。
85ポイント以上のスコアは、パフォーマンスの高いページと評価されるので、できる限り85ポイント以上を目指しましょう。
スコアは、解析を行うタイミングによっては、多少変化するので、時間を分けて、複数回測定することで、より偏りの少ない解析結果を得ることができます。
「モバイルの分析結果」 のスコアが低い原因は、画像にあり

「改善できる項目」には十分に最適化されていない項目が、重要な順番に表示されます。
これを見ると、最適化のために改善できる大きな要因が画像関係が大きいとわかります。
▼ 次世代フォーマットでの画像の配信 ▼ 適切なサイズの画像 ▼ 効率的な画像フォーマット
「次世代フォーマットでの画像の配信」ってどうすればいい
「改善できる項目」に「次世代フォーマットでの画像の配信」と表示されましたが、そもそも「次世代フォーマットでの画像」とは具体的にどんなものでしょうか?
現在、Webサイトで使用されている画像は、JPG、PNG、GIFなどが一般的な画像フォーマットです。
しかし、Google PageSpeed Insightsでは、JPEG 2000、JPEG XR、WebPなどの新しい画像フォーマットを使用することが、今多く利用されているスマートフォンなどで、ページの表示速度を向上させると推奨しています。
たしかに、スマホやタブレット、PCでも、Webサイトを見ているとき、ページの表示が速いと快適に閲覧できます。
では、そんあ「次世代のフォーマットでの画像」のWebP(ウェッピー)がどんなものなのかご紹介します。
WebP(ウェッピー)とは・・・使用するメリット
WebP(ウェッピー)は、圧縮率の高い画像処理であり、反面、非可逆圧縮のフォーマットです。
透過した画像も書き出せますし、GIF同様にアニメーションにも対応している画像フォーマットなんだそうです。
Google社が開発している画像フォーマットなのです。
WebPは、他の画像フォーマット方式と比べて、どういうメリットとデメリットがあるのでしょうか。
メリットとしてまず挙げられるのは、非可逆圧縮ですが、圧縮率が大変高いということです。
そのため、インターネットでの表示速度を改善できるということですね。
非可逆圧縮とは、画像を拡大縮小することは、できない、ということです。
たとえば、データ画像の一部を切り抜いて保存した場合、元のデータの状態には、戻せなくなります。
また、サイズ変更や上書き保存をすることで画質がどんどん劣化してしまいます。
このような非可逆圧縮の画像フォーマットとして、代表的なものは、JPGフォーマットがあります。
もともとWebPを開発したGoogle社では、おおよそ同等の画質で、PNGフォーマットよりも約26%、 JPGフォーマットよりは、約25〜34%軽くできると発表しています。
WebPは、昔から使っているJPEGやPNGに比べて、優れた圧縮と品質の特性を備えた画像形式です。
画像をJPEGやPNGではなくこれらの形式でエンコードすると、画像の読み込みが速くなり、セルラーデータの消費量が少なくなります。
画像をWebPの変換・生成する方法
WebPを使用するには、変換したい画像データを、WebPフォーマットに変換したり、生成したりする必要があります。
その方法として、Squoosh(スクワッシュ)というソフトを利用した変換方法が知られています。
Squooshは、Google社が開発して、提供している画像データ変換サイト、ソフトです。
まとめ
スコアが低い原因は、画像だけにあるわけではありませんが、画像も大きな部分を占めていますので、このことだけでもきっちりフォローしていくことは、大切なことですね。

はい、画像のフォーマットもこれから気を付けて、アップしていきます!



![日本語音声入力が劇的に楽しくなる!Remote Mouse & Keyboard - PRO [iPhone]で快適音声入力](https://i0.wp.com/chanceman.website/wp-content/uploads/2021/10/Chanceman.website3.webp?fit=1280%2C766&ssl=1)