簡単な作業が、案外と難しいと感じることがありますよね。
そんな一つに、「図形ツール」の中に三角形を描くツールが無いということも。
そう嘆いてる方のために、とっても簡単に正三角形を描く裏技をお教えします。
この方法は意外と知らない人が多いんですよ。
もくじ
正三角形の描き方
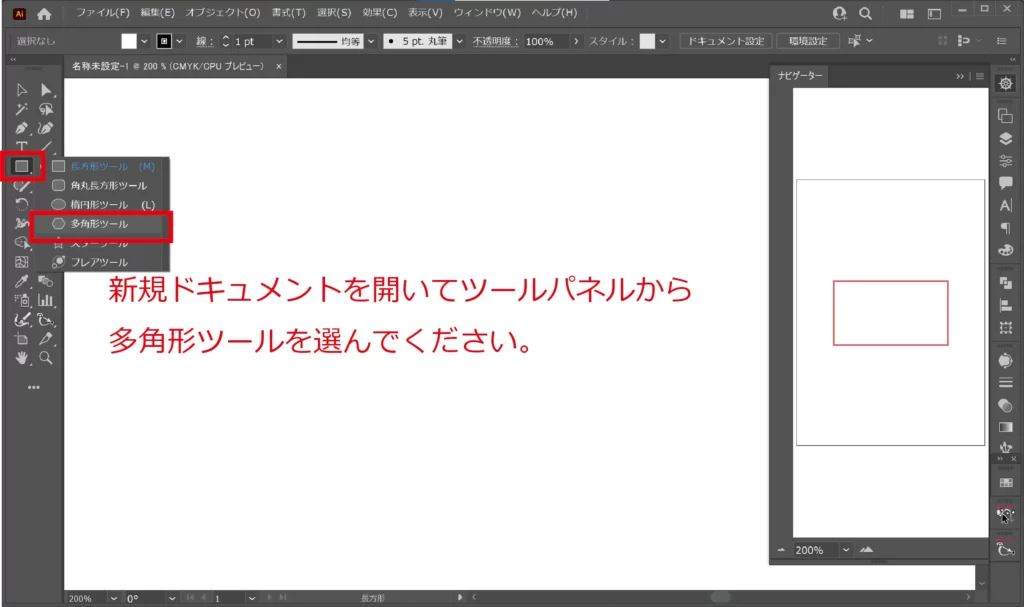
「ツールパネル」から「多角形ツール」を選択
新規ドキュメントを開いてツールパネルから多角形ツールを選んでください。

多角形ツールなのを確認してから何もない場所をワンクリックしてください。
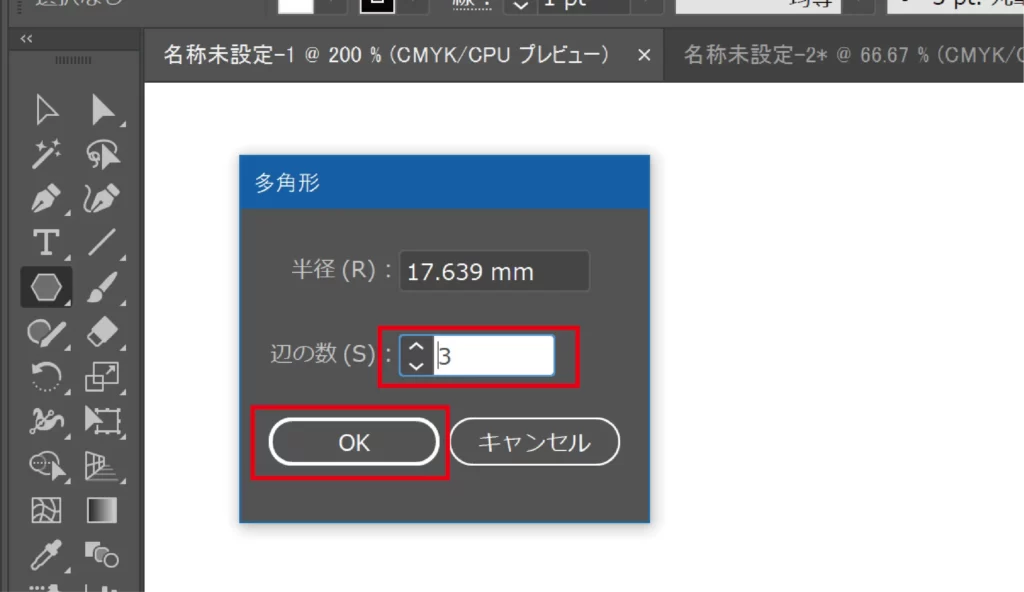
多角形ツールのオプションが出てきます。

【辺の数】を「3」に設定してから「OK」をクリックします。
【半径】の数値は三角形の大きさになりますが、あとで変更できるので適当でよいでしょう。

・【辺の数】に設定した数値の多角形が描けます。
・今回は正三角形を描くので「3」ですが正5角形を描きたい場合は「5」を設定しましょう。
直角三角形の描き方
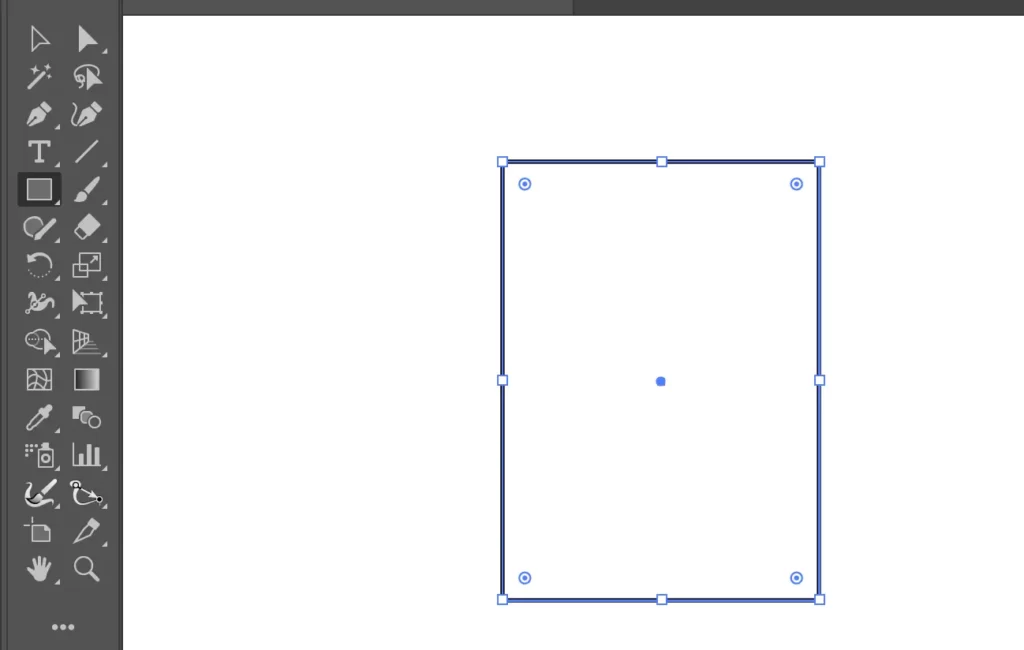
「長方形ツール」を選択
「長方形ツール」を選択します。作りたい直角三角形と同じ高さの長方形を作ります。

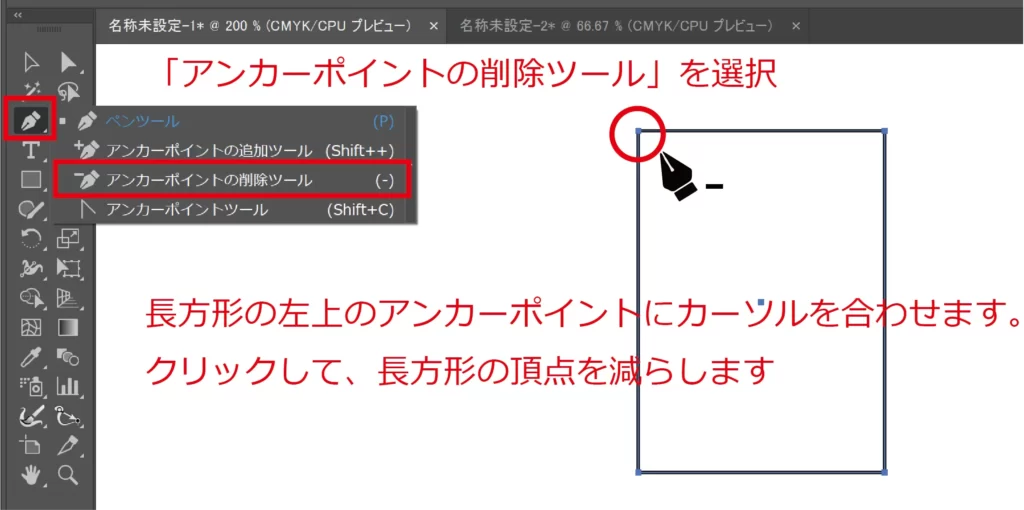
「アンカーポイントの削除ツール」を選択
「アンカーポイントの削除ツール」を選択します。
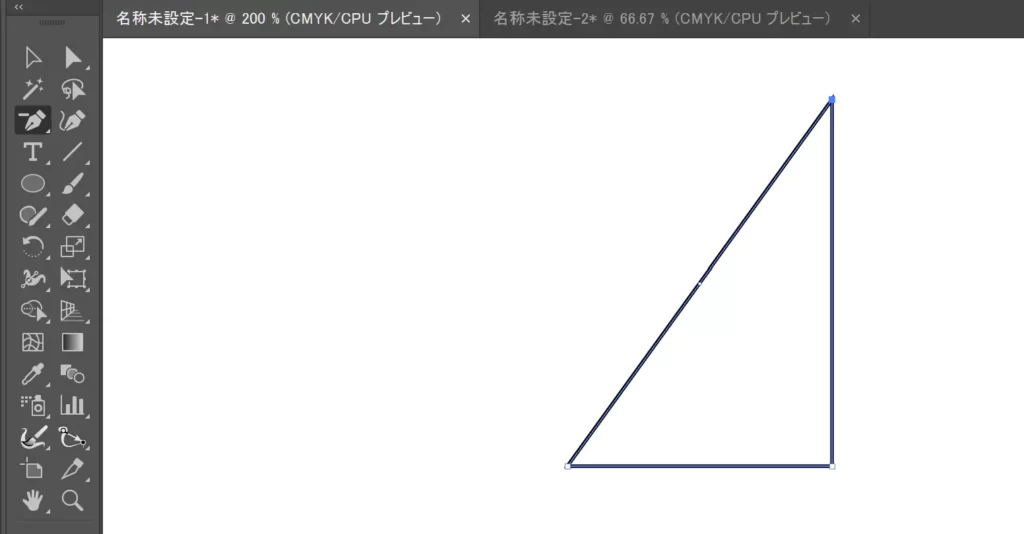
長方形の左上のアンカーポイントにカーソルを合わせます。クリックして、長方形の頂点を減らします。

これで、直角三角形を作ることができました。

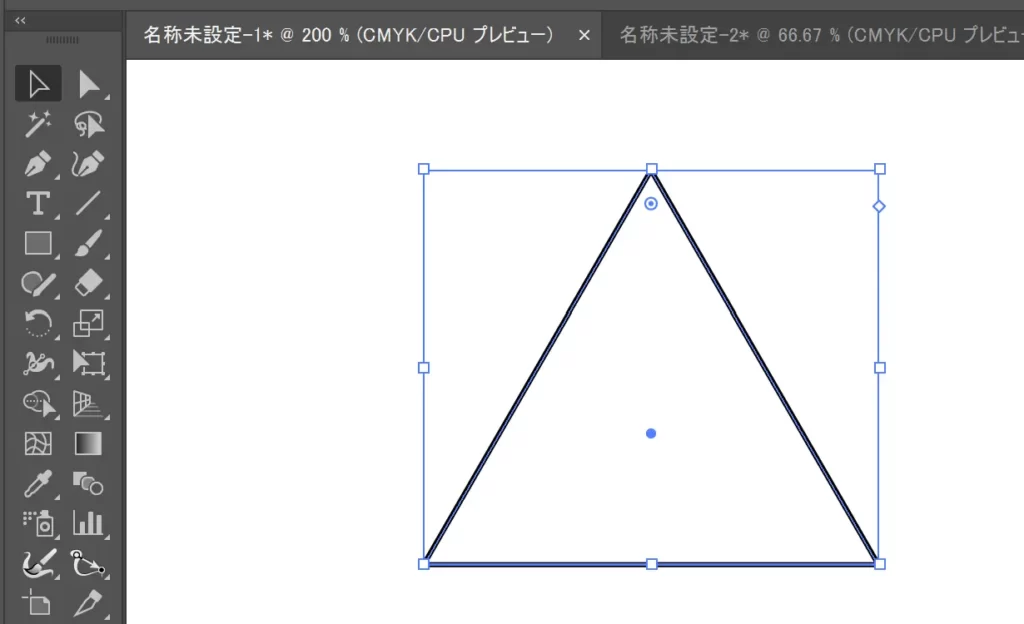
二等辺三角形の描き方
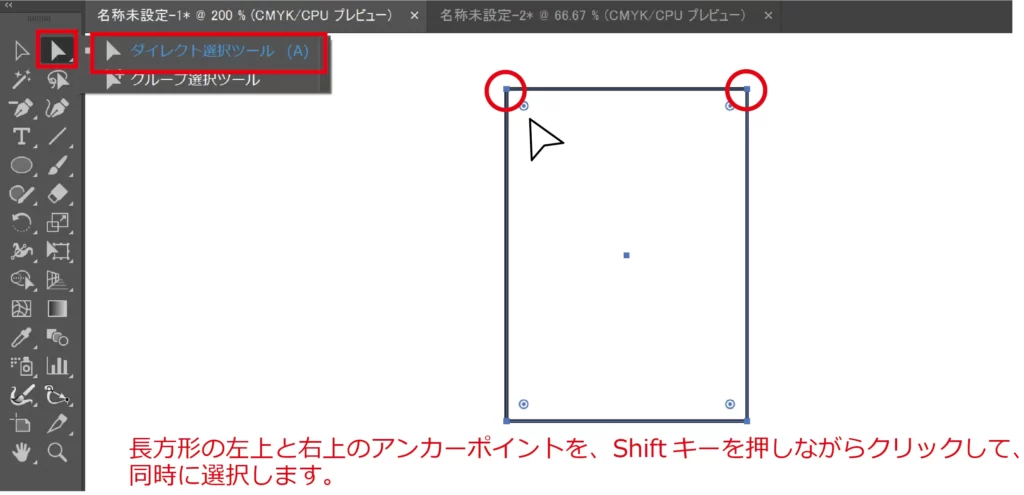
先ほどと同じように「長方形ツール」を選択します。
長方形の左上と右上のアンカーポイントを、Shiftキーを押しながらクリックして、同時に選択します。
※今回は頂角が上にある二等辺三角形を作ります。下にしたい場合は、左下と右下のアンカーポイントを選択します。


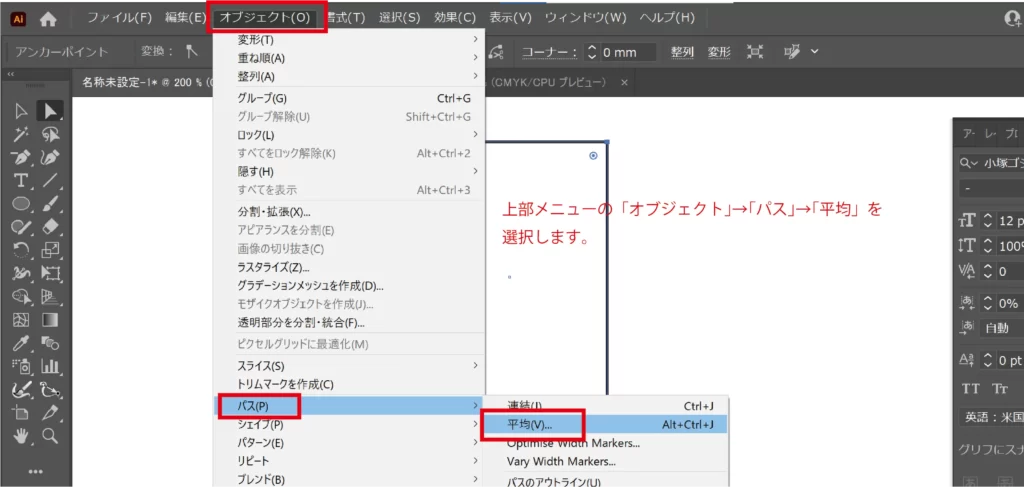
メニューの「オブジェクト」→「パス」→「平均」を選択
上部メニューの「オブジェクト」→「パス」→「平均」を選択します。
※ショートカットキーは「Alt+Ctrl+J」(macはoption+command+J)

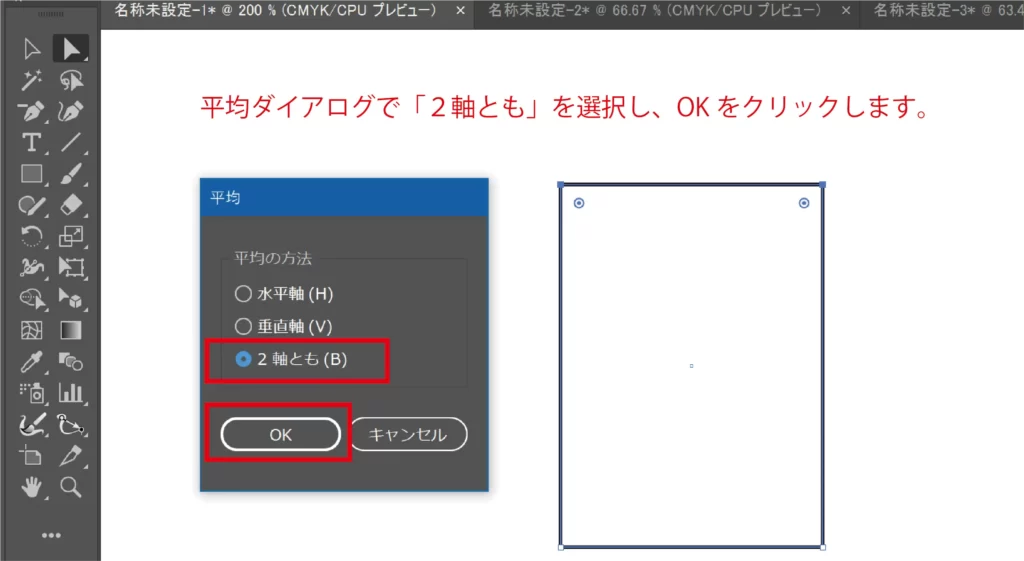
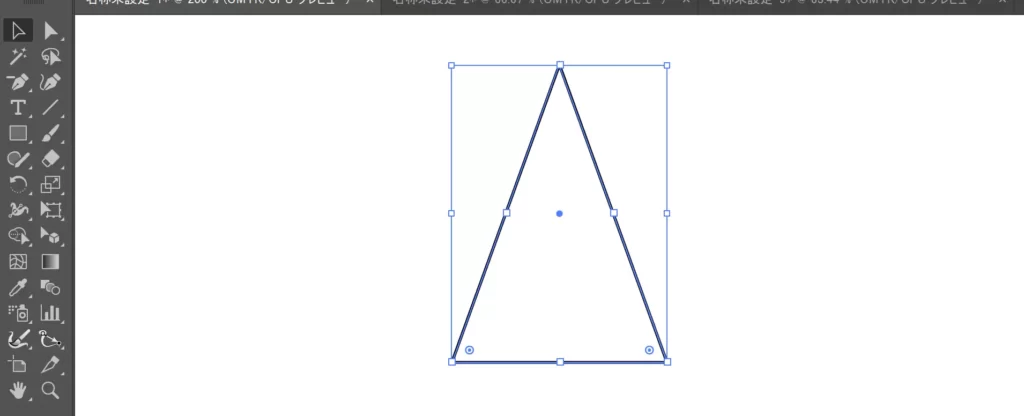
平均ダイアログで「2軸とも」を選択し、OKをクリックします。

これで、二等辺三角形を作ることができました。

まとめ ー 三角形は様々なデザインの基本図形 ー
今回は正三角形・直角三角形・二等辺三角形を作る方法をご紹介しました。
三角形は、いろいろなデザインを作成する際の基本図形の一つですから、まず押さえておきたいですね。
三角形に合わせて、紹介した方法をぜひ参考にしてみてください