

こんにちは!COTECHIです。
カテゴリーやタグは関連記事を分かりやすくするためのもので、「カテゴリーはフォルダ」「タグはふせん」と例えられることが多いですね。
よく、1記事につき「カテゴリーは1つ」、「タグは複数あってもよし」なんて言われていますが、今一つ使い分けがよくわからないですね。

そうだね、SEO対策として、Googleに正しくページの情報を伝えるためには、サイトの構造がとっても重要になります。
サイトの構造を設計するときに、カテゴリーとタグの使い方を考えて運用することが検索ユーザーにやさしいサイト作りになりますよ。
そこで、このページでは、カテゴリーとタグの考え方や使い方の違いを解説していきます。
2つの違いを理解し、検索順位を上げて、ユーザーの利便性も改善していきましょう。
特に、タグの使い方、設定方法が難しいと感じる方が多いですから、タグの使い方を大切に説明します。
もくじ
カテゴリーやタグの役割を考えてみよう
カテゴリーやタグの共通した役割は、カテゴリーとタグは、「どちらもページとページの繋がりをつくるもの」と考えるとわかりやすいです。
「SEO」「ユーザー」の2つの側面において、提供する記事がどんな内容かを理解する助けとなることです。
「SEO」としては、Googleが投稿記事がどんなテーマの記事かを知ろうとするときに、サイト内で関係づけられているカテゴリーをヒントにします。
検索しているユーザーとしては、ユーザーの思考の中で、明確なワードが思い浮かんでいないときに、同じカテゴリーやタグが関連づいている記事一覧ページを開けば、必要な情報を探す手助けになりますから、カテゴリーやタグが丁寧に設定されていれば、この関連付けは、大変便利な機能となるわけです。
「カテゴリーとタグの設計が重要」と言われるのは、その設定が、このようなSEO対策・ユーザーの検索支援の向上に繋がり、最終的に、利用しやすいサイトにつながるからです。
では、さらに具体的に掘り下げて、「カテゴリーとは、どういうものか」「タグとは、どのように作ったらよいか」をあらためて解説していきます。
カテゴリとは・・カテゴリの運用方法
カテゴリーとは、「分類」のことです。
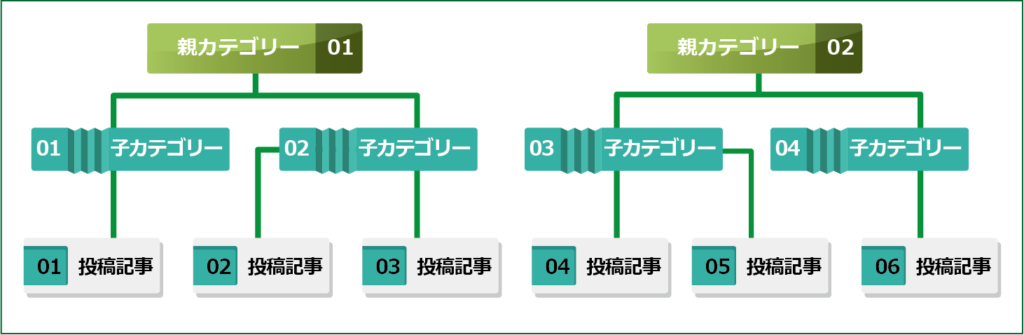
カテゴリは「親カテゴリー」「子カテゴリー」のように、上下の階層構造になり、末端にページ(記事)があります。
基本的には、ページ1つに対して、カテゴリーが1つ付けられます。
カテゴリーとページの関係をイメージで説明すると、下の図のように「縦のつながり」になります。

最初に、Webサイトを立ち上げるとき、サイト構造を考える際は、大まかでもよいと思います。
サイト構造の設計をすると同時に、カテゴリも一緒に設計していくのがよいと思います。
カテゴリは、最初に設計を行うと、運用中に頻繁に削除・追加・変更は基本的に行いませんが、よりわかりやすいよう適宜構成し直します。
ページに、関連カテゴリーを決めて、付けておくことで、例えば、同じカテゴリの投稿記事を「関連記事」として表示したり、パーマリンクにカテゴリー名を使用したり(例:https://domain.※※/親カテゴリー/子カテゴリー/記事name )できます。
カテゴリーのポイントをまとめると次のようになります。
- カテゴリーは、「分類」機能です。
- 投稿記事を「縦につなげる構造イメージ」で、「上下階層構造」で構成します。
- 1投稿記事に、カテゴリーは、1つです。
- 関連記事、パーマリンク、パンくずの運用に使用するのがよいと思います。
- 基本的に最初に構成しておくことが便利ですが、後からでも構成し直しながら、よりユーザーにわかりやすい構成を目指します。
タグとは・・タグの運用方法
タグとは、ある仲間の「グループ」のことです。
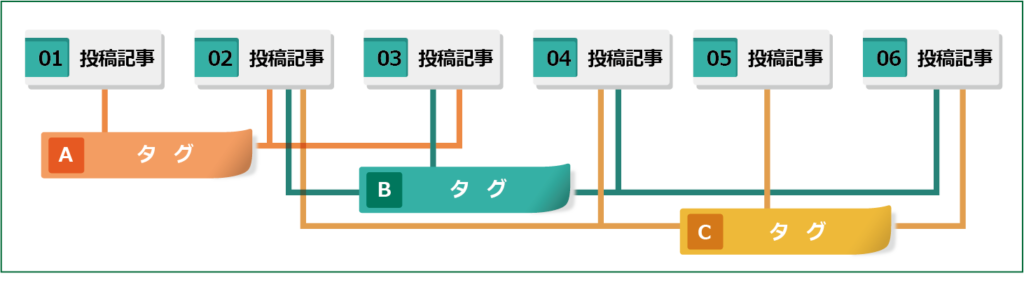
タグは、カテゴリーのように、階層的な構造をもたず、記事を横断的につなぎます。
タグは、1ページに、いくつか関連づけることがあります。
タグと投稿記事の関係を図で説明すると、下の図のように「 横のつながり」になります。

サイトのページが増えるに従って、タグもどんどん増えていくことになります。
そのため、タグは、都度、削除・追加・変更がおこなわれます。
タグがよく使用される方法は、ページの特徴を示す「キーワード」機能としての働きを持たせることです。
タグにページを関連付けて、検索者の読者が気になった「キーワード」をもとに、他のページへ回遊しやすくする支援機能となります。
タグは、カテゴリーと被らないキーワードを指定するのが大切です。
カテゴリーとタグの違いを再確認
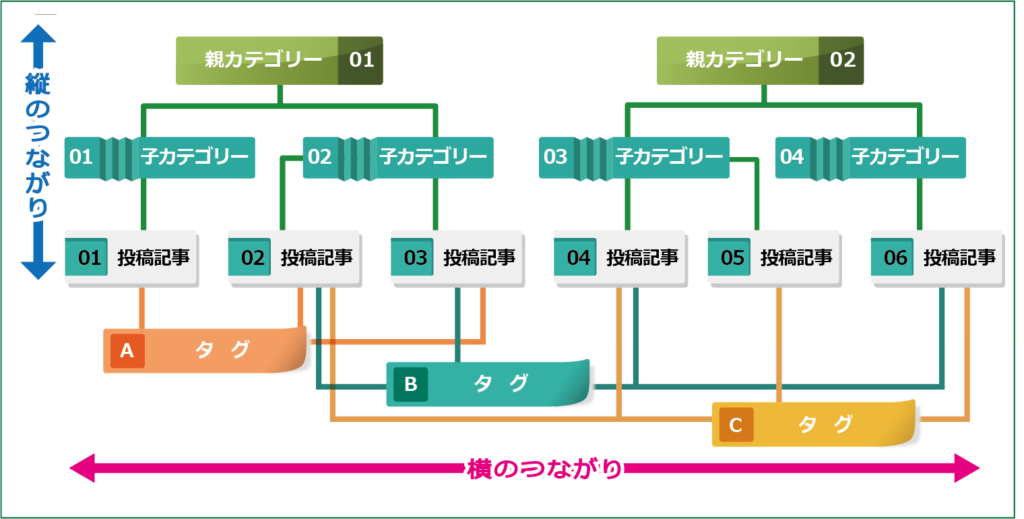
以上のように、カテゴリーは、「縦のつながり」、タグは、「横のつながり 」と考えて、サイト内容をつかみやすくする機能です。
カテゴリーとタグをまとめて図にしますと、以下のような考え方になります。

タグの上手な活用方法
タグを上手に活用するには、「タグは、カテゴリーと重ならないように設定する」ことや「カテゴリー設定内容の枠を超えないようにする」のがポイントとなります。
親子関係の階層構造を意識したカテゴリー設計を行った場合、 カテゴリーは、タグよりも大きなくくりでつくられていますので、その枠を超えるようなタグの付け方は、好ましくないケースがあります。
たとえば、「MacOS」というカテゴリーの記事に対して、「OS」や「PC」は、適正なタグの付け方とは言えません。
これでは、カテゴリーより、タグの方が広い意味の言葉なってしまいます。
これからタグを作成する際は、以下のようなポイントを意識しましょう
- タグには、オリジナルなキーワードを設定する
- タグやカテゴリーと類似キーワードにならないように注意をする
- カテゴリーを含むような広義なキーワードを設定しないこと
- 記事と関係のないタグは設定しないこと
カテゴリー・タグの設定方法
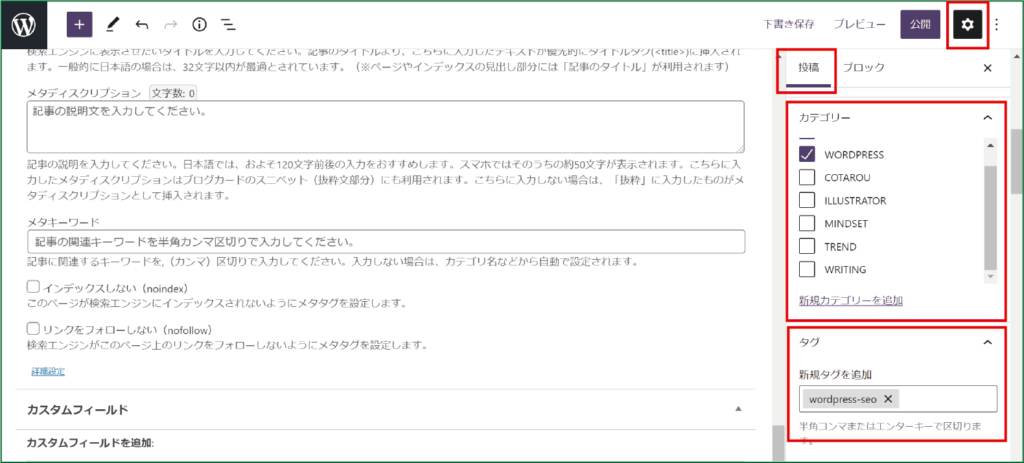
WordPressで投稿する際の設定で、各ページの「設定」→「投稿」の「カテゴリー」・「タグ」と呼ばれるキーワードを設定することができます。
WordPressの「投稿画面」の右側のメニュー一覧にある「カテゴリー」・ 「タグ」の部分から設定が可能です。

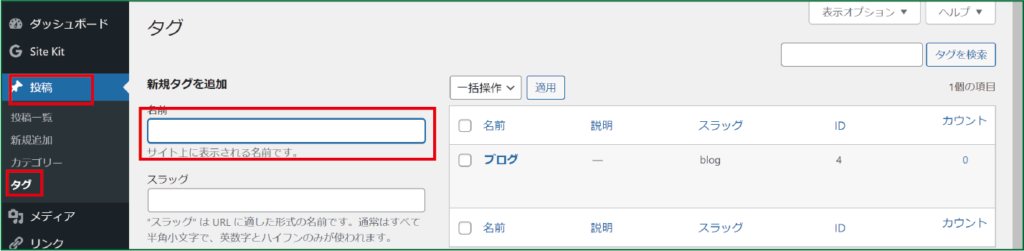
また、タグページの作成は、カテゴリーの作成の時と同じ様に、WordPress管理画面内の「投稿」→「タグ」で表示される画面から作成することも可能です。

一度作成したタグの情報を修正することもできます。
しかし、ここで注意していただきたいのは、既存タグの修正でスラッグを修正してしまうとURLが変わってしまうことです。
URLを変更したりすると、修正前のページで獲得した、今までの評価が失われたり、サイト分析においての管理に手間が生じたりします。
変更自体は簡単に行えますが、URLが変わると、そのサイトに対しては、思いもよらない影響になることもあるので、スラッグの変更は、注意をして行いましょう。
タグの設定が不十分な場合は、noindexで設定
タグページには、「noindex処理」をする方法もあります。
タグの運用したり、管理したりすることに、まだ不慣れで、うまく設定されていない場合は、タグのページには「noindexを設定する」ことをおすすめします。
それは、意味が重複するタグをつくってしまうと、かえって、ユーザーの利便性が悪くなり、SEOの評価も悪くなってしまう可能性があるからです。
タグをむやみに作成することは、タグページによって、オリジナルとは言えない無整理なタグページが増え続けることになり、サイト全体をかえって分かり辛くしてしまいます。
「noindexの設定」を設定し、重複の恐れがあるページをインデックスさせないようにする方法もあります。
おわりに・・・
カテゴリーとタグの違いや活用・設定方法についてご紹介しました。
おさらいすると、カテゴリーは上下関係の階層構造といった縦のつな がりです。
タグは、カテゴリーとは違い、上下の階層の構造にはならないので、独立していますが、横につながった関係と考えたらよいでしょう。
タグを設定するときには、カテゴリーや既に設定したタグとが似たような単語とならないようにするのが、活用の上で、上手なポイントです。

運用中のサイト内にコンテンツが増えてきたら、検索ユーザーがわかりやすく、いろいろなページへ行きたくなるようなきっかけ作りのひとつとして活用してみてはいかがでしょうか。








![日本語音声入力が劇的に楽しくなる!Remote Mouse & Keyboard - PRO [iPhone]で快適音声入力](https://i0.wp.com/chanceman.website/wp-content/uploads/2021/10/Chanceman.website3.webp?fit=1280%2C766&ssl=1)





























